by abduzeedo
We have been posting tutorials for almost 6 years and our goal here was and will always be trying to share easy techniques we've learned along the way. We try to make the tutorials short and open to adaptations so you can add your touch in order to create an unique result. That's the case of this week's tutorial. It's a simple Photoshop technique that can be applied to a wide variety of effects, from fur to grass, fire and pretty much anything.
So in this tutorial we will show you how to create a really cool and super simple furry text in Photoshop CS6. We will use basic filters and tools but it's nice to say that we took advantage of the a new feature in Photoshop CS6 that is to apply layer styles to folders.
Step 1
Open Photoshop CS6 and create a new document. I am using 2880x1800 pixels for the dimensions. After that with the Horizontal Type Tool (T) add a text. I used "CS6" for this tutorial.

Step 2
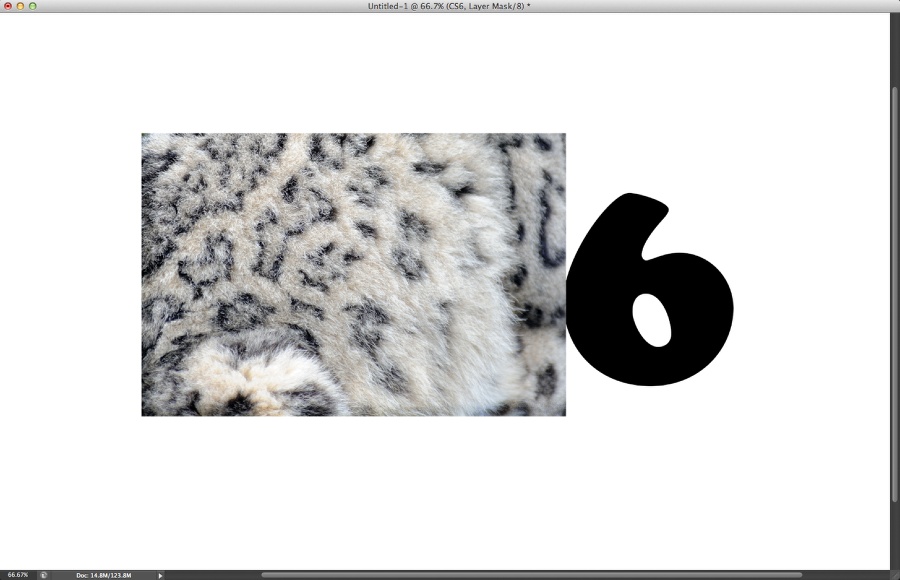
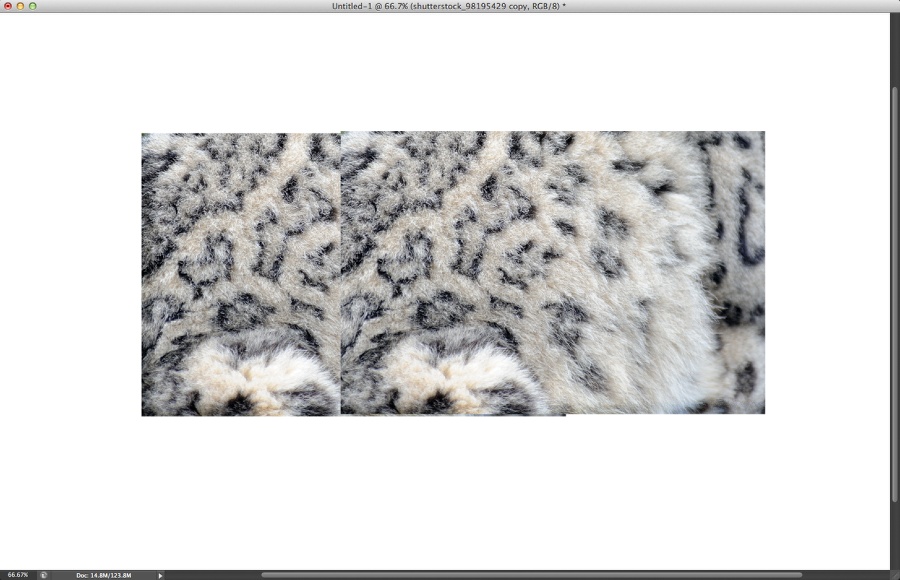
Let's use some real textures to make our design more realistic. I am using an image by Kieren Welch called Snow leopard close up abstract fur. Courtesy of Shutterstock. Place the texture on top of the text.

Step 3
Duplicate the texture to cover the whole text.

Step 4
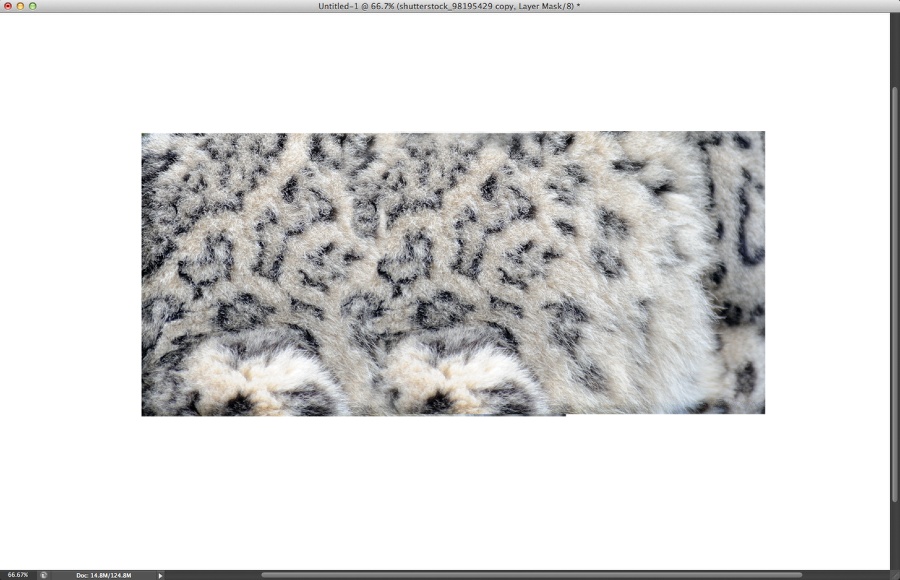
With the Erase Tool (E) delete some parts of the textures to make them blend together. It's important to pay attention to these small details.

Step 5
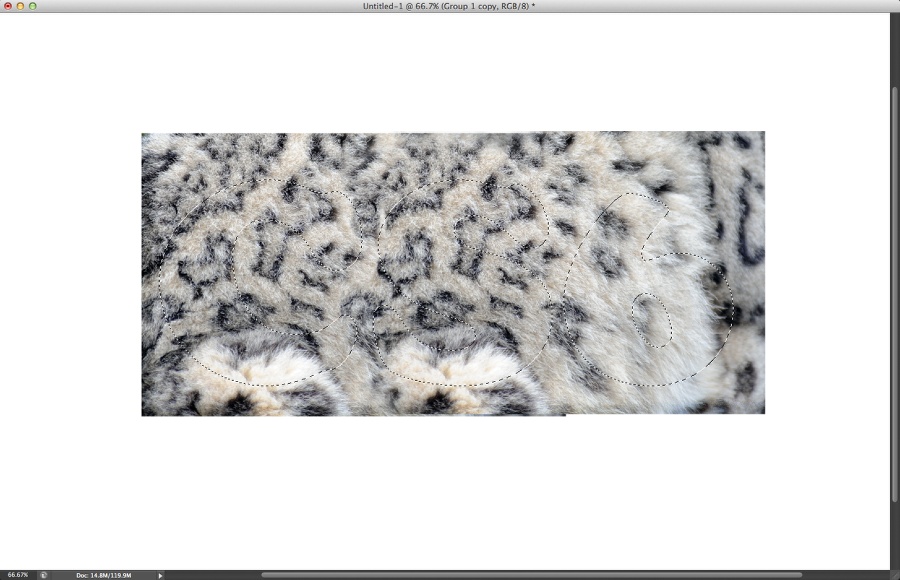
Go to the Layers Panel and select the text layer. Click on top of the thumbnail of the layer with the right button of the mouse and click on "Select Pixel". A marquee selection will be added using the text as reference.

Step 6
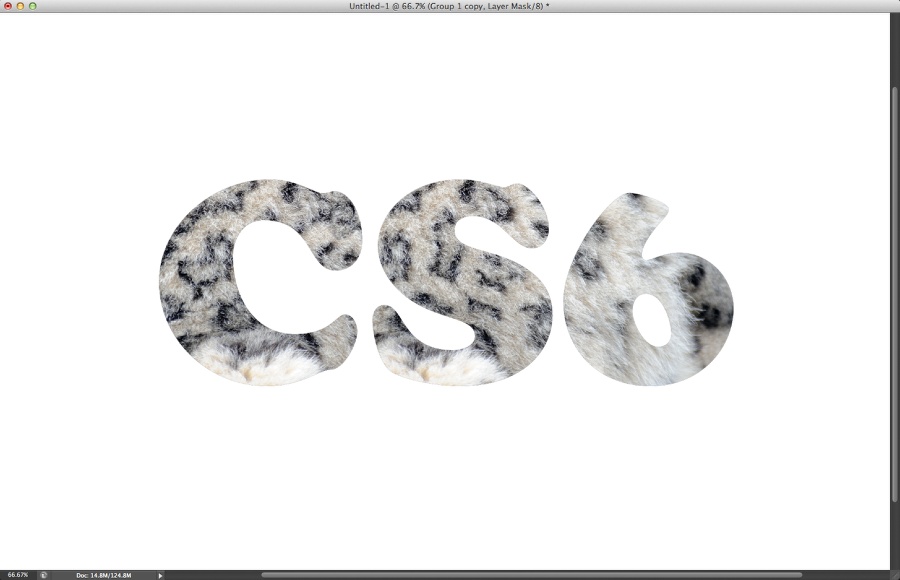
Select both texture layers and go to Layer>Group Layers. Select the folder created after grouping the layers and then go to Layer>Layer Mask>Reveal Selection.

Step 7
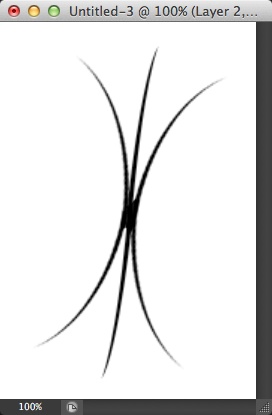
Let's create a brush to use in our design. The first one is a simple one that I created using a default brush and duplicating it to make something like the image below. Once you have a shape like that go to Edit>Define Brush. Name it "Fur".

Step 8
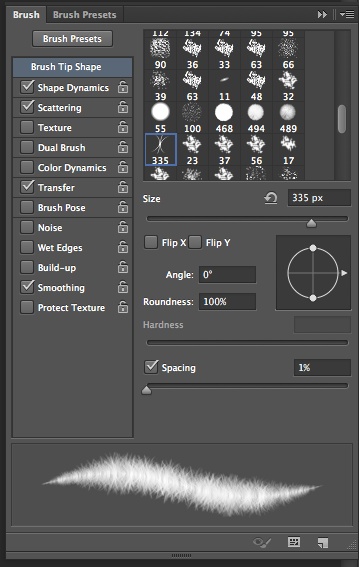
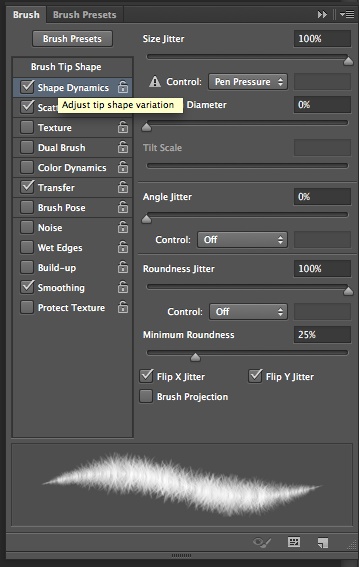
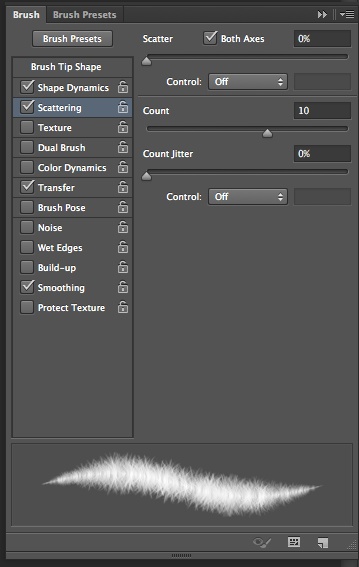
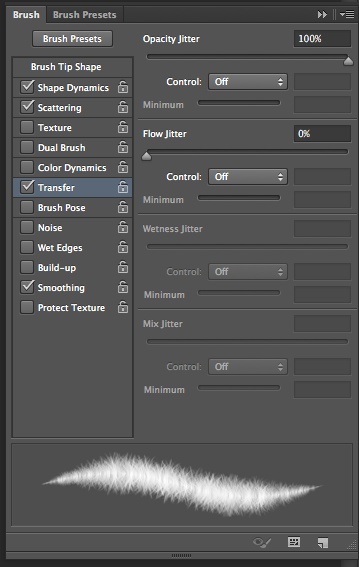
Go to Window>Brush. Then for the Brush Tip Shape select the "Fur" one we just created. After that just follow the settings below to create a really cool fur brush.




Step 9
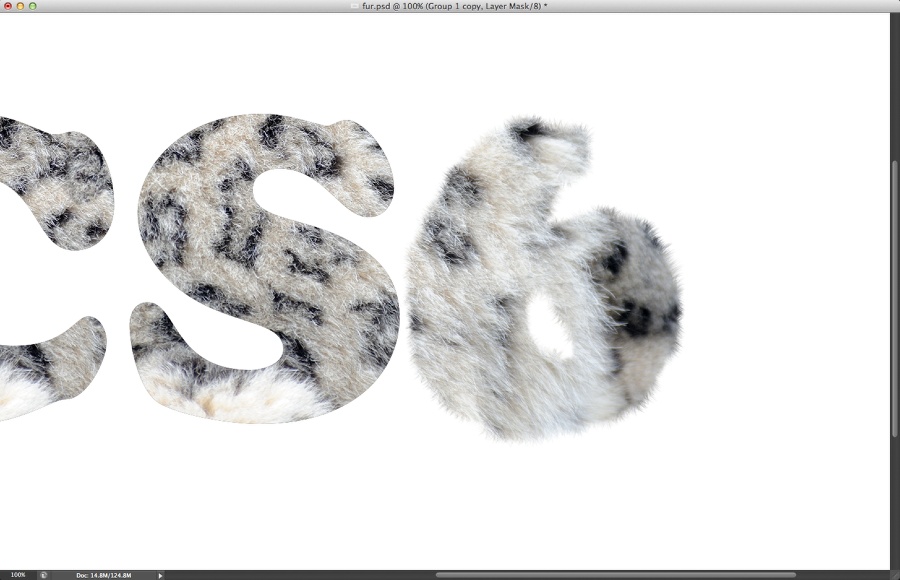
Select the mask of the folder and then with the Brush Tool (B), select the brush we just created and white for the color. Start painting on the edges of the letters to create a very realistic effect. Tip: Change the size of the brush frequently to make the effect more natural.

Step 10
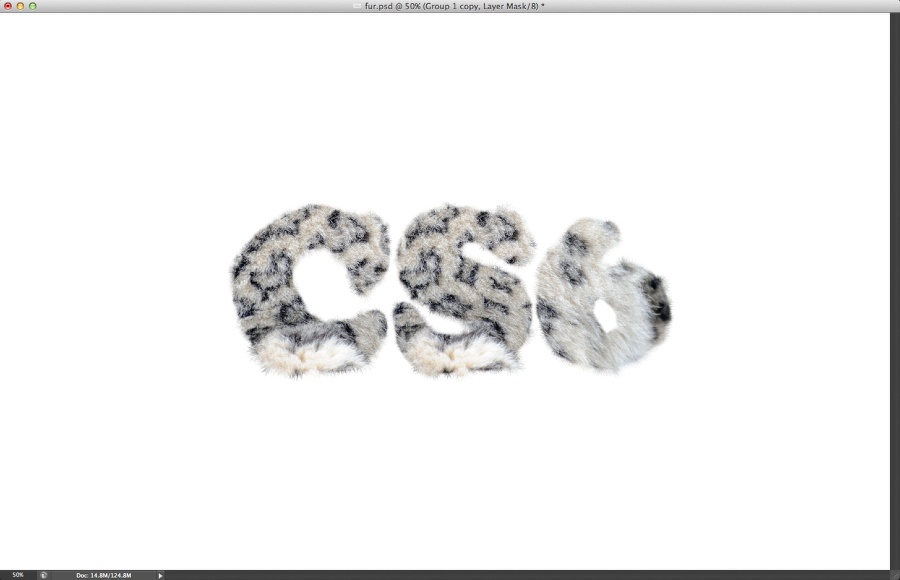
Repeating the process for all characters.

Step 11
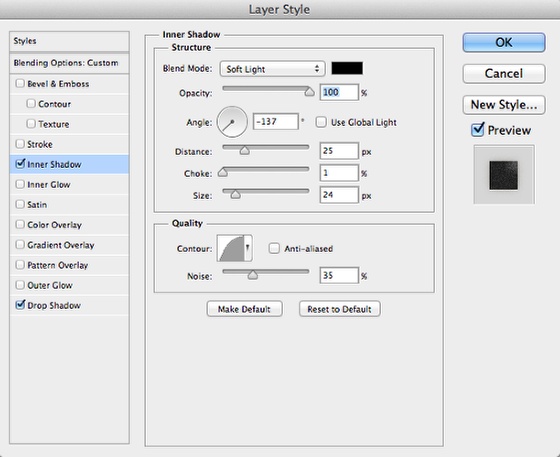
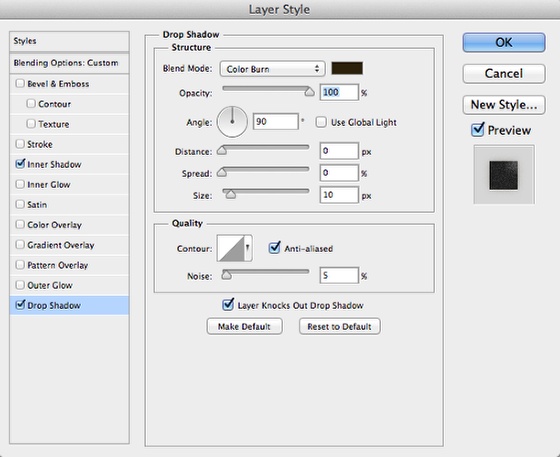
Select the folder and go to Layer>Layer Styles>Inner Shadow. We will apply layer styles to a folder and this is a nice new feature in the CS6 version of Photoshop. It's really useful because you can apply the same layer styles to multiple objects at once. Or you can extend the amount of effects by adding to multiple folders.
So for the Inner Shadow and the Drop Shadow we will add you can just use the values below.


Step 12
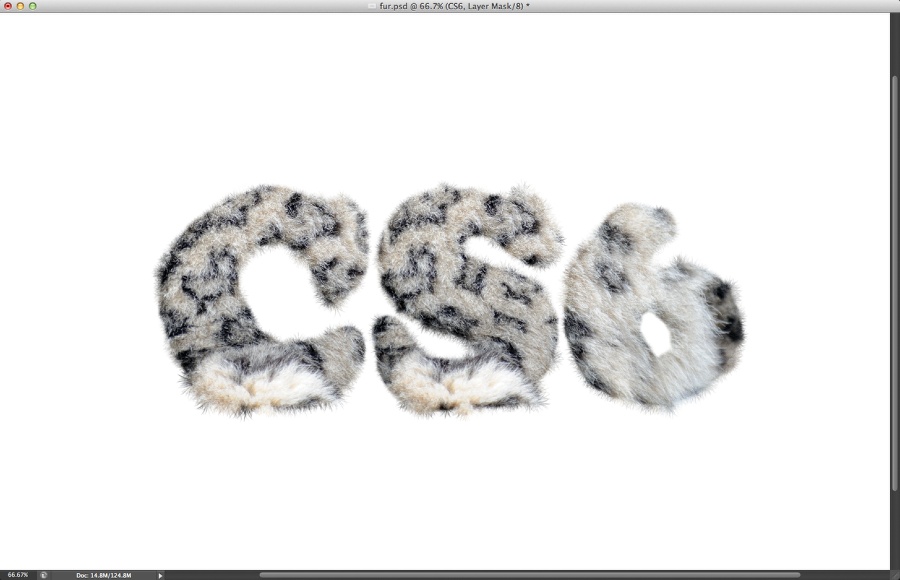
The layer styles gave some depth to our design as you can see in the image below.

Step 13
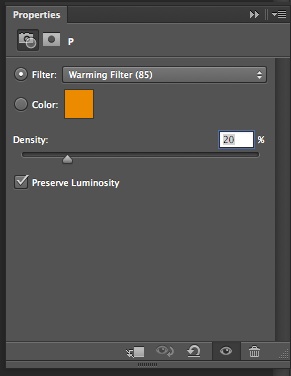
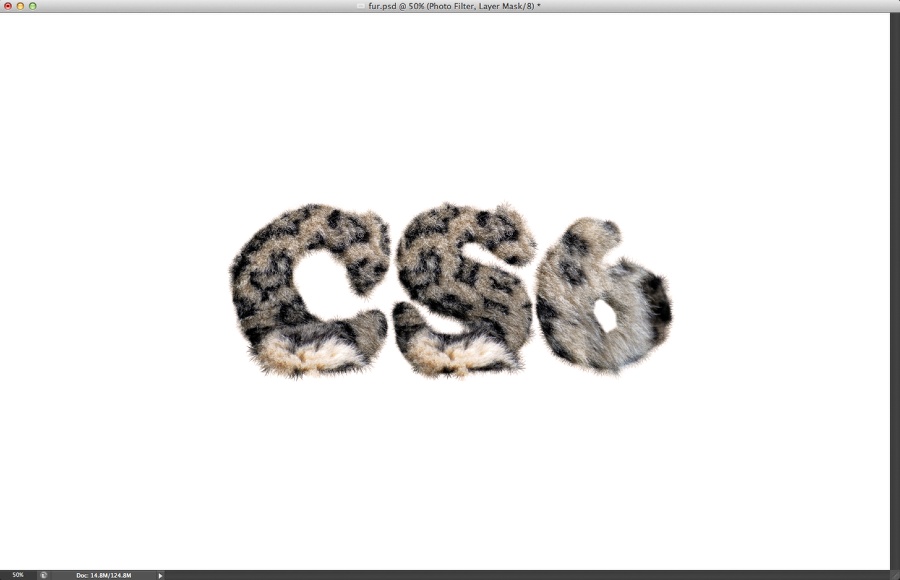
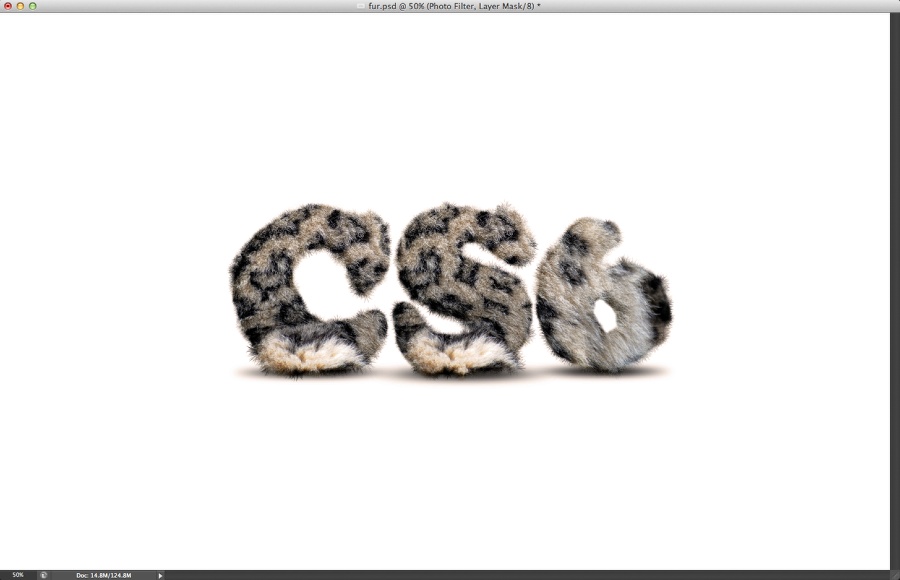
Go to Layer>New Adjustment Layer>Photo Filter. Use Warming Filter (85) with 20% Density. After that change the Blend Mode of the Photo Filter to Multiply.


Step 14
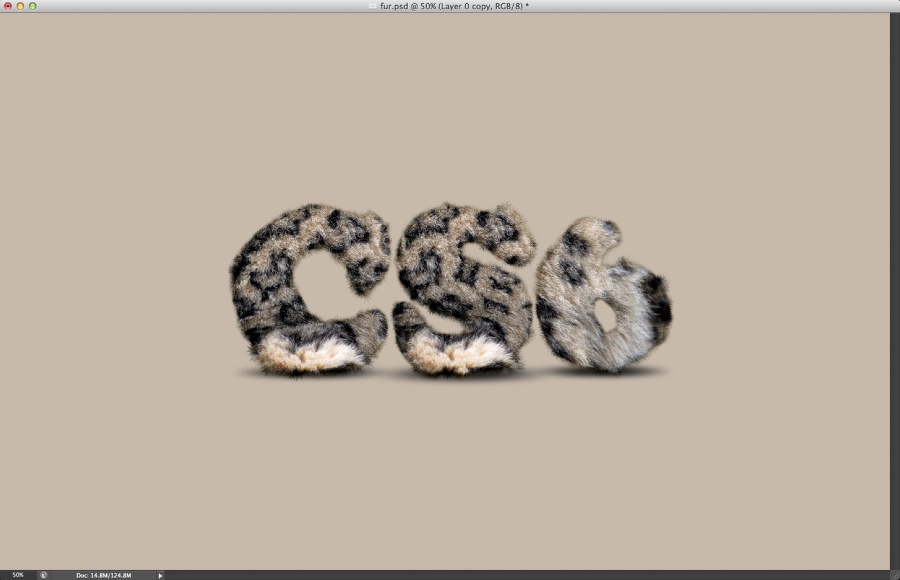
Now just add some nice shadows to make the letters standing on the page.

Step 15
Add a subtle beige for the background using the Paint Bucket Tool (G)

Step 16
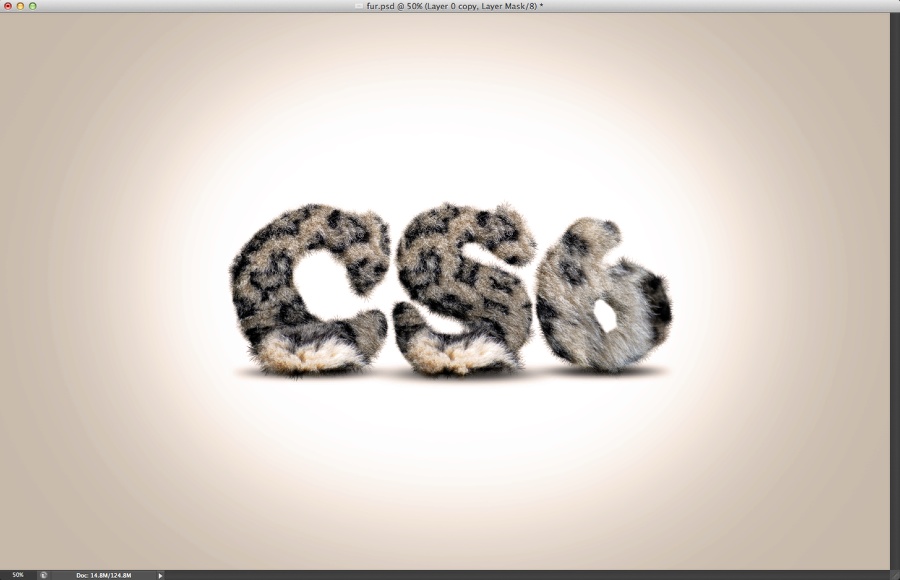
With the Brush Tool (B) paint a nice white round spotlight in the center.

Conclusion
Resize the white spotlight to an ellipse for to give some perspective and our design is pretty much done. As you can see this tutorial was very simple but it's a technique that I am sure you will use very often because it's very versatile. I hope you enjoy it and share with us your results and of course opinions and suggestions.