by abduzeedo
Last weekend I was watching the Iron Man movie and I was blown away by some of the effects I saw. Loved the bombs and some interface designs, in special when he puts the mask and lots of cool elements start popping on the screen, like the Terminator view. That really inspired me and I decided to try that in Adobe Photoshop.
So in this tutorial I will show you how to create the Iron Man screen interface, I don't even know if I can call it that way :). We will use Illustrator to create some vectors and Photoshop to put everything together.
Step 1
Create a new document and fill the background layer with black. I used 1920x1200 pixels for the size.

Step 2
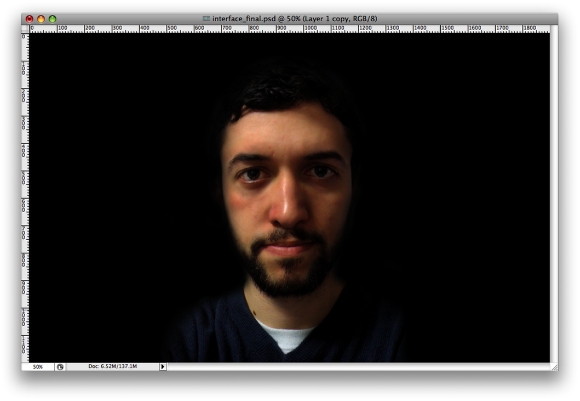
Now let's use a photo. I'm using a photo of Paulo, one of our writers here on abduzeedo, he's an ironman fan and asked me to use his picture.

Step 3 - Digital Make Up
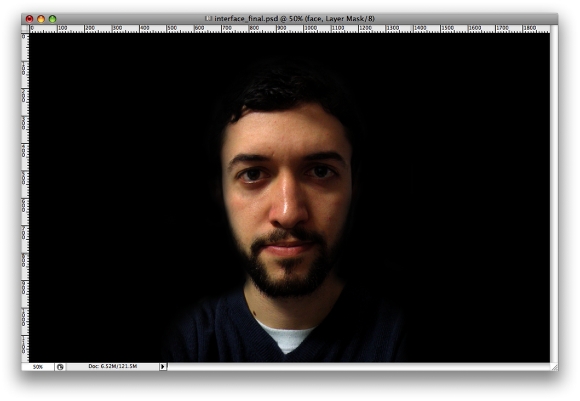
Create a new folder on the Layer Palette and rename it to Face. Then move the photo layer to this new folder. After that select the folder again and go to Layer>Layer Mask>Reveal All. Now with the Brush Tool (B) paint with Black to hide the areas we don't need.

Step 4
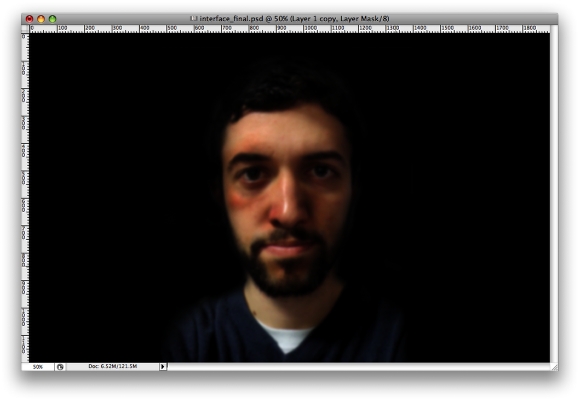
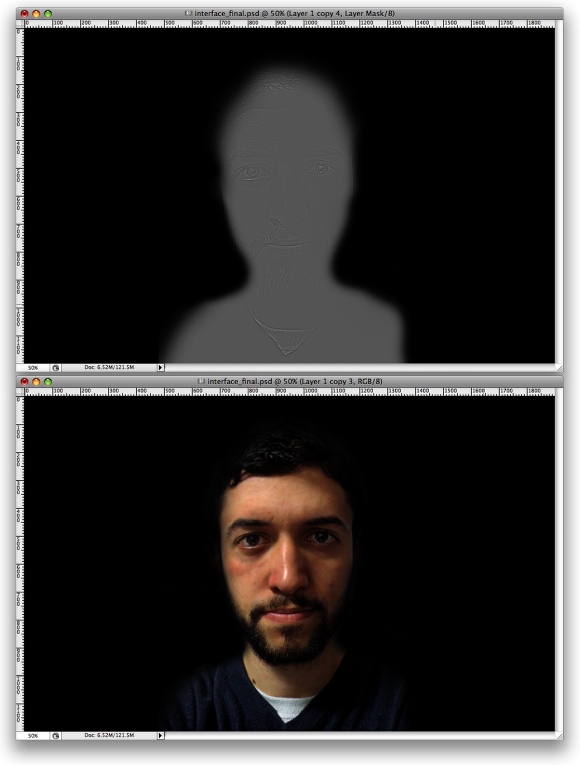
Duplicate the layer and go to Filter>Blur>Gaussian Blur. Use 6 pixels for the Radius. Actually this step is from the Really Cool Digital Make Up tutorial. But as you can see I added more things to it, there are some areas burned for example. To do that, select the Burn Tool(O) and paint some areas we want to be darker. Use the image below for reference. Also use the Dodge Tool(O) to make some areas lighter.

Step 5
With the Eraser Tool (E) delete the areas we want to keep them sharp and crisp, like the eyes, beard, hair. Basicaly just leave the skin areas.

Step 6
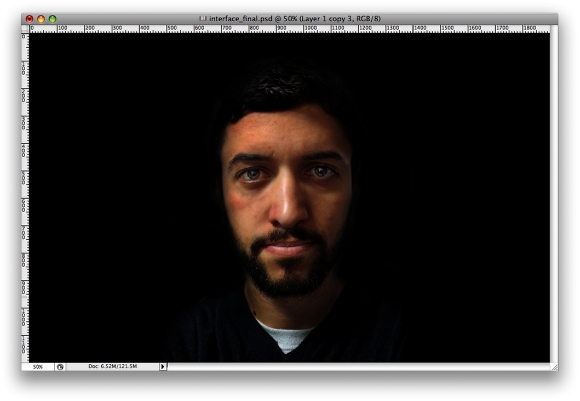
Duplicate the original photo, not the blurry one and go to Filter>Other>High Pass. Again this is from another tutorial I wrote, the How to Enhance Your Images in Photoshop (http://abduzeedo.com/photoshop-video-tutorial-experiment-1). Change the Blend Mode of this layer to Hard Light. Again you can use the Eraser Tool to delete some areas like the image below.

Step 7
Select the first layer, the one with the original photo and then with the Dodge Tool (O) paint the eyes to make them much brighter. Also with the Burn Tool(0) make othe areas even darker. You can use these 2 tools on the other layers as well.

Step 8
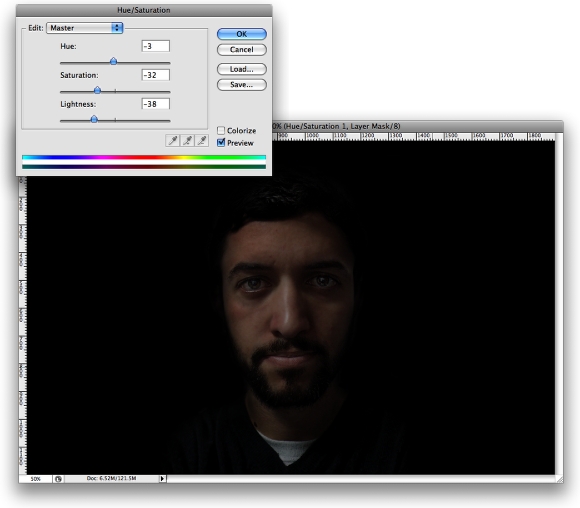
Go to Image>Adjustment>Hue/Saturation. Make the image darker and less saturated. I used -3 for the Hue, -32 for the Saturation, and -38 for the Lightness.

Step 9 (Illustrator)
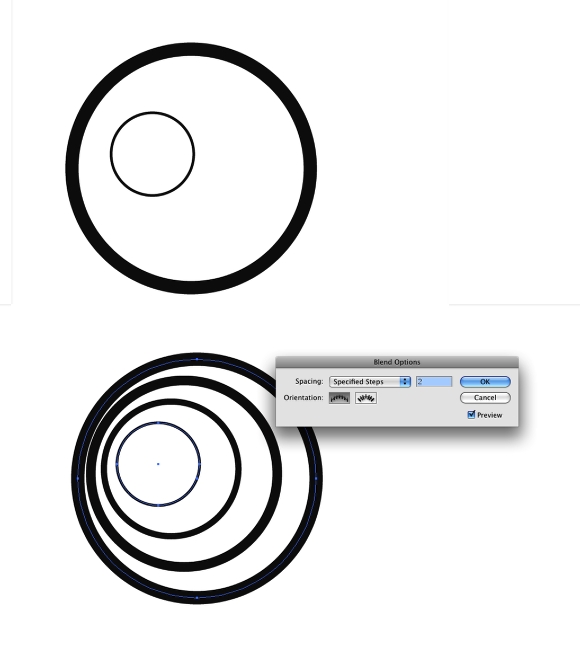
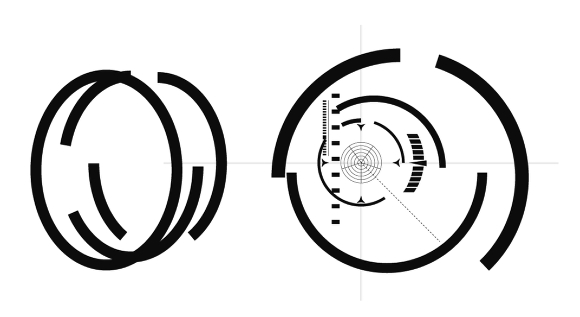
I used Illustrator to create the interface elements, but you can use any tool or even Photoshop. But for me Illustrator was easier and more agile for the whole process. Anyway, create to ellipses with the Ellipse Tool (L). Then use the Blend Tool (W) to create more copies of the circles.

Step 10
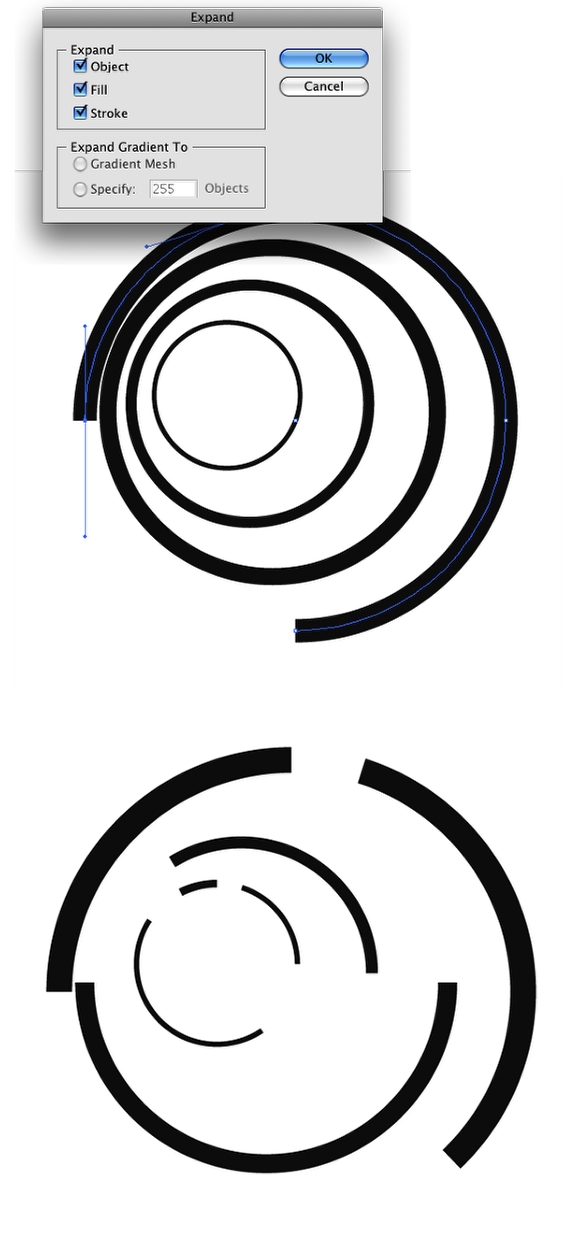
Go to Object>Expand and expand the Blend. Then go to Object>Ungroup. You will be able to edit each circle now. With the Direct Selection Tool (A), select some segments of the circle and delete them. Use the Pen Tool (P) to add more Anchor Points. Use the image below for reference.

Step 11
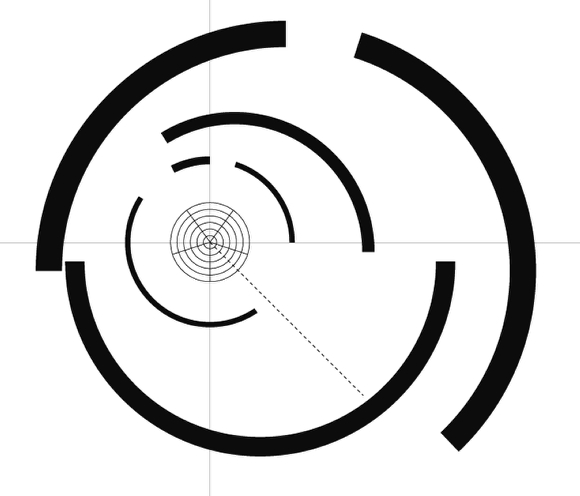
Create more elements, use the Line Segment Tool (\) and the Polar Grid Tool to add more elements.

Step 12
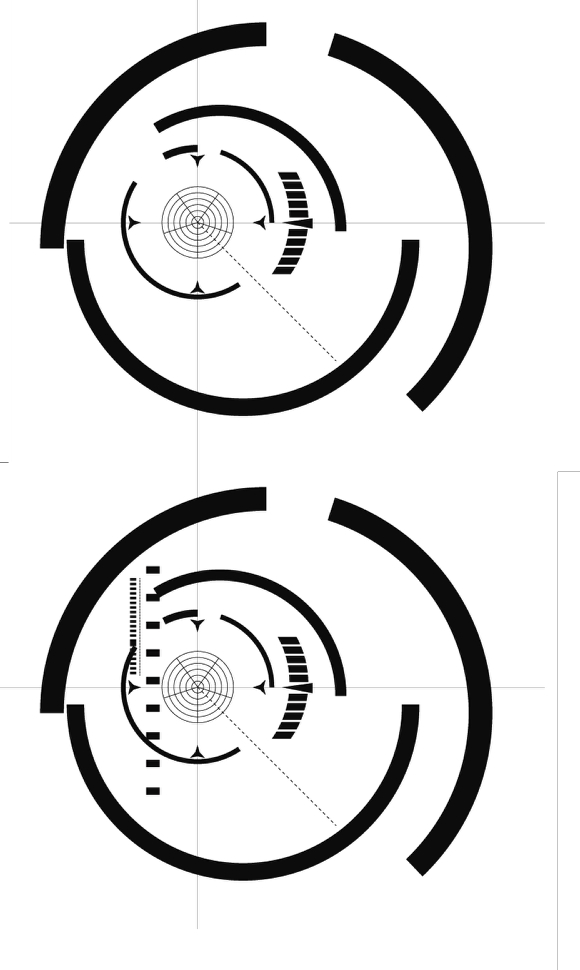
Keep adding elements, like arrows using the Polygon and Star Tool. Also create different shapes, you can even add texts or numbers.

Step 13
Create more circles too, this time however rescale them to give the idea that they are coming from a different angle, then just repeat the previous steps to create more elements and delete some segments. Use the image below for reference.

Step 14
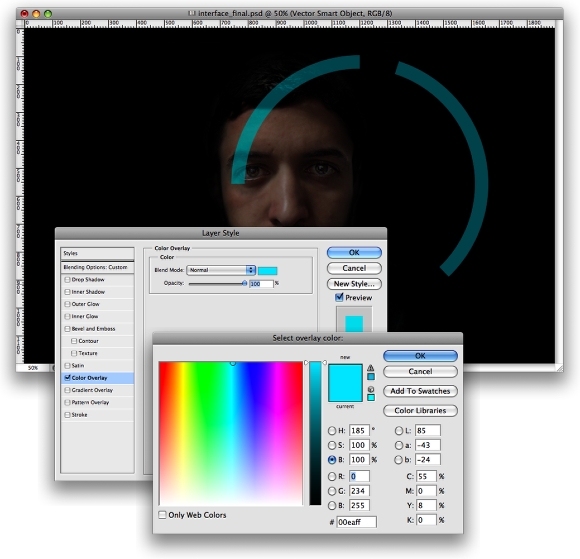
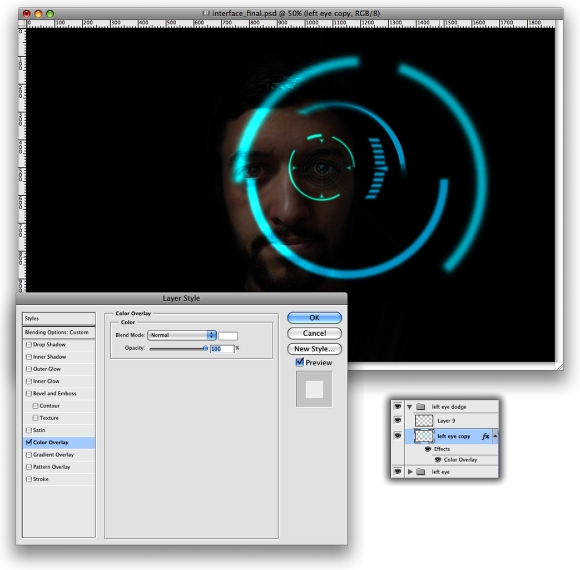
Back to Photoshop, what you will have to do is copy and paste the elements from Illustrator to Photoshop. But you will have to do that for each object instead copy and paste all at once. So copy the first circle segment and paste it as Smart Object. Then let's apply some Layer Styles. Reduce the Layer Opacity to 30% and select Color Overlay. Use a nice cyan color, the one I used was #00eaff.

Step 14
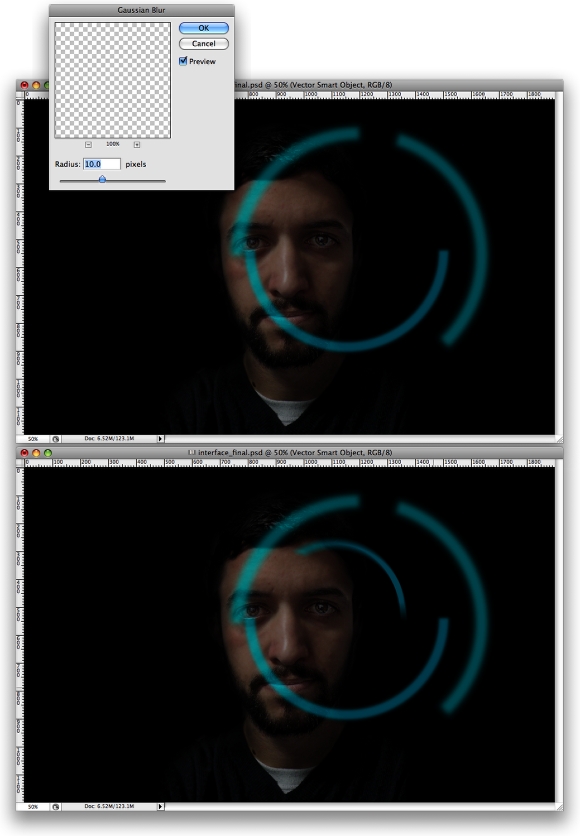
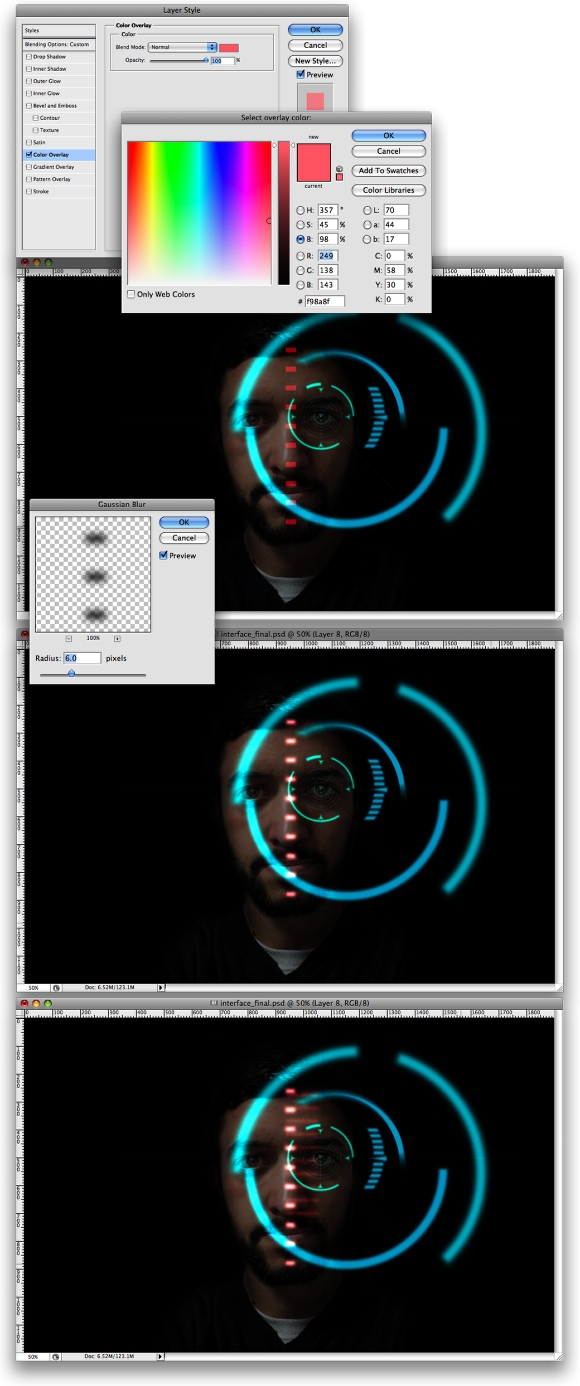
For each element apply a Gaussian Blur. Go to Filter>Blur>Gaussian Blur. Use different values for each element. But try to add more blur to the bigger ones.

Step 15
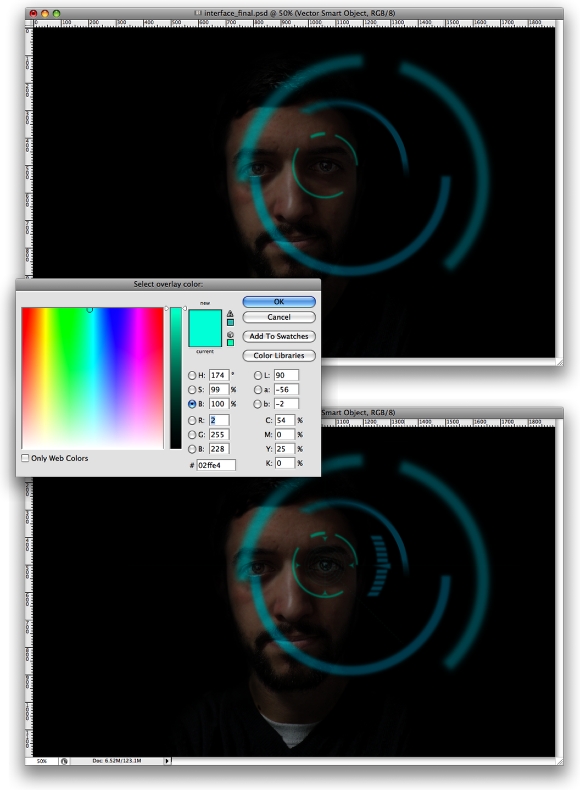
For some elements change the Color Overlay to green like the one on the image below. That will create a nicer effect than just one color. Also keep pasting the elements from Illustrator to Photoshop.

Step 16
Group the elements you pasted in Photoshop and rename the group to Left Eye. Duplicate this group and go to Layer>Merge Group. You will have one layer with all objects. This layer has to be on top of the "Left eye" group. Then group this element layer, it will be inside a folder. Change the folder's Blend Mode to Color Dodge and apply a Layer Style to the layer. Change the Opacity to 70% and select the Color Overlay. Use white for the color. That will create a nice light effect and keep the colors.

Step 17
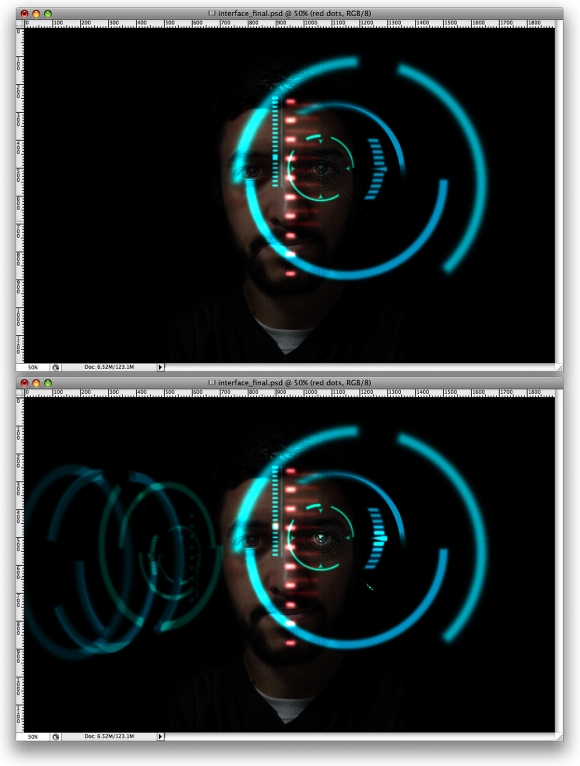
Here I added more elements from Illustrator, this time I used a red for the color. I just repeated the previous steps, paste it, apply the layer style with 30% opacity and Color Overlay, then I add the Gaussian Blur. Also I duplicated the layer and grouped it, change the Blend Mode of this new folder to Color Dodge and changed the Color Overlay of the duplicated layer to White and the opacity to 70%. Again that is just to create a sort of glow to the objects.

Step 18
Here I just added the other elements I had created in Illustrator. Always repeate the previous steps to create the same effect to all objects.

Step 19
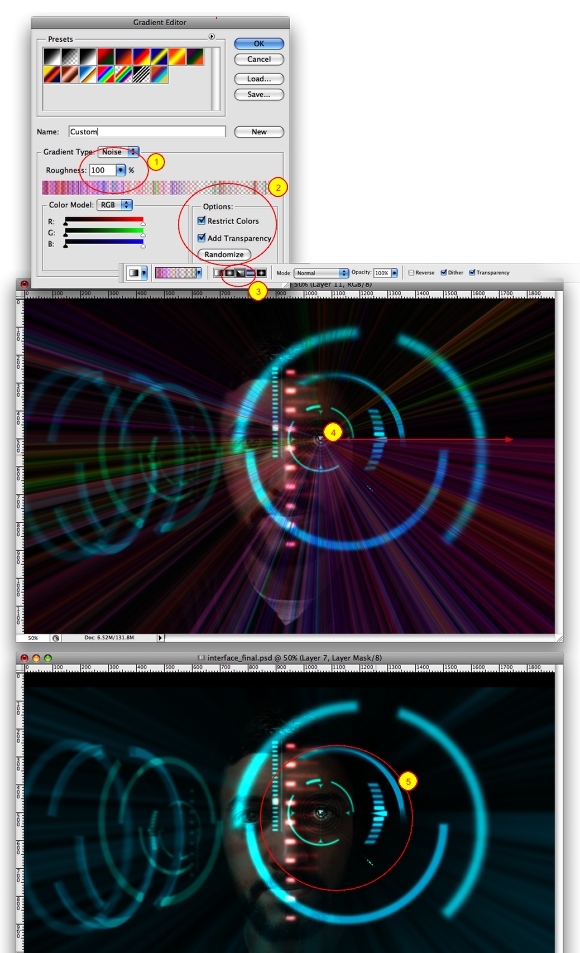
Create a new layer on top of the other layers. Then select the Gradient Tool(G) and click on the gradient colors to open the Gradient Editor (1). Change the colors to Black and White and the Gradient Type to Noise (2). Then change the Roughness to 100% and select Restict Colors and Add Transparency. After that choose the Angle Gradient (3) and just fill the layer with the gradient you created. Start it from the left eye, right in the middle of the eye (4).
With the layer filled with the color rays, go to Image>Adjustments>Desaturate. Then go to Filter>Blur>Gaussian Blur. Use 6 pixels for the Radius. After that just apply the layer style you used for the other elements, adding a color overlay. But for this layer reduce the opacity to 70%. Also with the Eraser Tool (E), erase the are close to the eye (5). Use the image below for reference.

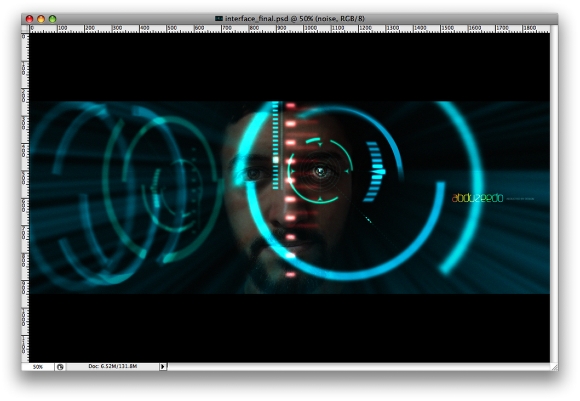
Conclusion
Now just add some black bars to make it looks like a wide screen video and your logo. It's a very nice effect inspired by the Iron Man movie and the cool thing for me is that I was looking for some cool ideas for tutorials then watching that movie was very good because it had lots of great effects like when that Jericho bomb explodes for example.
Anwyay, I hope you have enjoyed the this tutorial and learned something from it. It's just a very quick overview and probably there are different ways to do that.

Click on the image for Full Preview
Download the Photoshop File
Click here to download the Photoshop file used for this tutorial.