by abduzeedo
At Abduzeedo, we have a posting place called “Typography Mania,” where we feature many amazing designs that were created by playing with Types. Inspired by that, I decided to use Pixelmator to create an abstract image made up of spheres and lights. I then used Blendings to mix this abstract effect within a text area to achieve the effect I wanted.
In this tutorial, we will play with brushes, blendings, hues, and saturation, as well as a few basic filters.
Step 1
Open Pixelmator, and create a new document, setting the size to 1440×900 pixels. Then, using the Gradient Tool (G), fill the background with a Radias Gradient from a dark Purple (18090d) in the center to Black.?
![]()
Step 2
Add another layer, and using the Paint Bucket Tool (N), fill it in with Black. Using the Brush Tool (B) and setting the color to White, paint some spots with a very soft brush.
![]()
Step 3
Change layer Blending to Color Dodge, which will create a nice light effect.?
![]()
Step 4
Over the Gradient Palette, add a new gradient, using the colors Grey and Black.
![]()
Step 5
On the Rectangular Marquee Tool (M), select the ellipse type. Then hold the Shift key to create a circle. Add a new layer, and fill in this circle with the Radial Gradient created in the previous step.
![]()
Step 6
In order to create a brush from the circle, invert the colors (Image>Invert). Then drag the layer from the Layer Palette to the Brushes Panel.
![]()
Step 7
Double click on the brush to edit it. Use the image below for reference.
![]()
Step 8
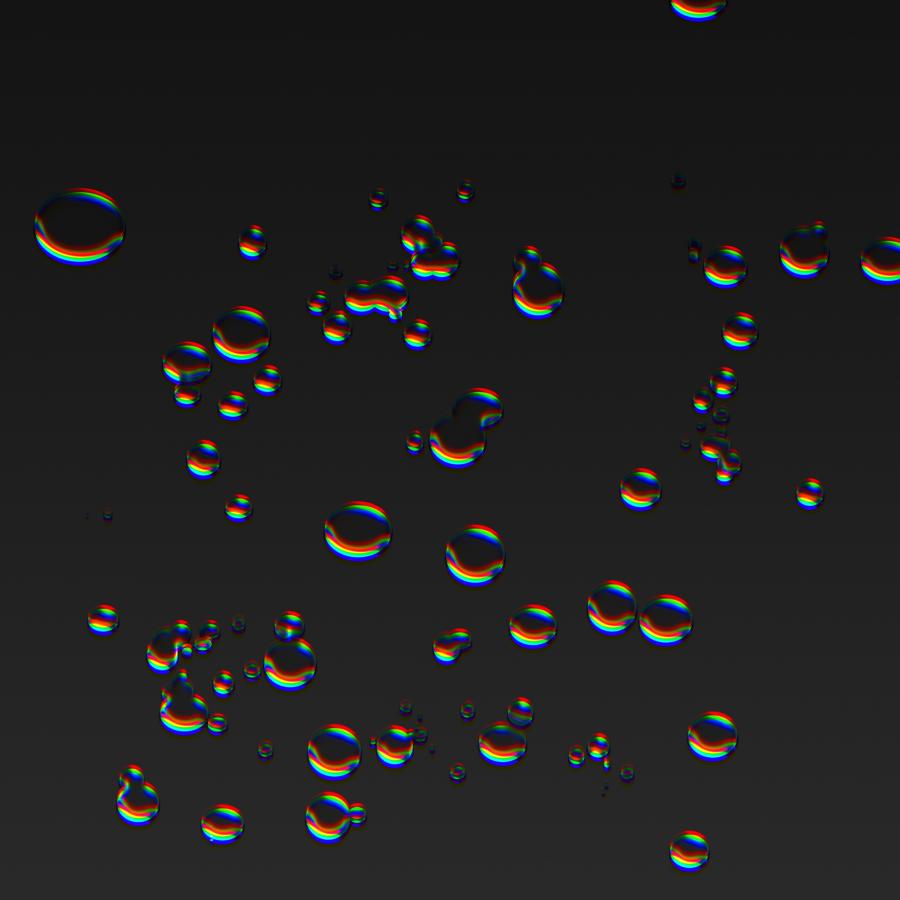
Using the Brush Tool (B) and setting the color to Beige, paint some spheres. When this is complete, go to Image>Hue and Saturation. Reduce the Saturation to -70 and try to create the same colors shown in the sample below. The values here will vary because the brush creates random variations of the colors.
![]()
Step 9
Duplicate the layer with the spheres, and go to Filter>Blur>Gaussian Blur. Set the Radius to 90, and change the Blend Mode to Color Dodge.
![]()
Step 10
Using the Rectangular Marquee Tool (M), create a rectangle. Then using the Gradient Tool (G), fill the rectangle with a gradient from White to Black, similar to the image below.
![]()
Step 11
Change the Blending to Color Dodge, and the result will be a super cool light effect.
![]()
Step 12
Duplicate and rotate the layer a few times to create more lights.
![]()
Step 13
Add a new layer on top of the other layers. Fill it with a linear gradient, using Yellow, Red, Blue, and Green. Use the image below for reference.
![]()
Step 14
Change the Blending to Multiply.
![]()
Step 15
Add a new layer beneath the gradient layer, and select Filter>Generator>Checkerboard. Set the Width to 6 and the Sharpness to 0. Then change the Blending to Color Dodge.
![]()
Step 16
Reduce the Opacity to 30%, and select Filter>Distort>Twirl. Set the Radius to 280 and the Angle to 55 and position the controller on one of the spheres. Use the image below for reference. Repeat the same filter on the other side of the image.
![]()
Step 17
Go to Filter>Blur>Gaussian Blur. Set the Radius to 10, which will soften the effect slightly.
![]()
Step 18
Add another layer on top of the checkerboard layer, and fill it with Black. Then using the Brush Tool set to White, paint some light spots to create flares.
![]()
Step 19
Add a logo to create a super cool abstract effect. Select all the layers and duplicate them. Then select all the duplicated layers and go to Layer>Merge Layers. The result will be a layer with the entire effect. Hide this layer for the moment.
![]()
Step 20
Add a new layer and fill it with Black. This layer will be below the merged image. Using the font Val and setting the text color to White, type “Lost” and “Space,” and then type “in” using a smaller size font. Use the image below for reference.
![]()
Step 21
Make the merged image layer visible, and move it to the top of the design; then change the Blend Mode to Multiply, making the merged image layer visible only over the white areas of the text. You also can duplicate the text, change it to Black, and apply a Gaussian blur to create a shadow.
![]()
Conclusion
Go to http://www.williams.edu/Astronomy/IAU_eclipses/eclipse_results.html and download the bright lens flare effect. Place it in the design. Delete the areas that are unnecessary, change the Blending to Screen, resize it, and go to Image>Hue and Saturation to change the hue to Yellow/Orange. Duplicate and rotate it to place it in another place. The same gradient from dark Purple to Black also can be applied to the background.?
![]()





![Neon light effect in Photoshop [revisited] Neon light effect in Photoshop [revisited]](/sites/default/files/styles/square_1x1/public/originals/hero_neon.png?itok=lP4mbIak)