by abduzeedo
Every new year I like to try new things with the Abduzeedo logo. In 2009 I changed the typography a little bit, but now that it's 2010 I decided that the blog needed a symbol. That necessity came up when we are finishing the Abduzeedo iPhone app and we needed to have an icon.
So in this tutorial/case study I will show you how I created the symbol and what the inspiration behind it was. We will use Adobe Illustrator for the tutorial
Inspiration
My first idea was to play with a triangle. First because it resembles the abduction light coming from the sky, and second it also resembles an 'A'.
Of all plane figures the triangle is both rigid and strong, but the beauty of the equilateral triangle reminds us of those lessons necessary to keep our spiritual building both strong and secure, now and forevermore.
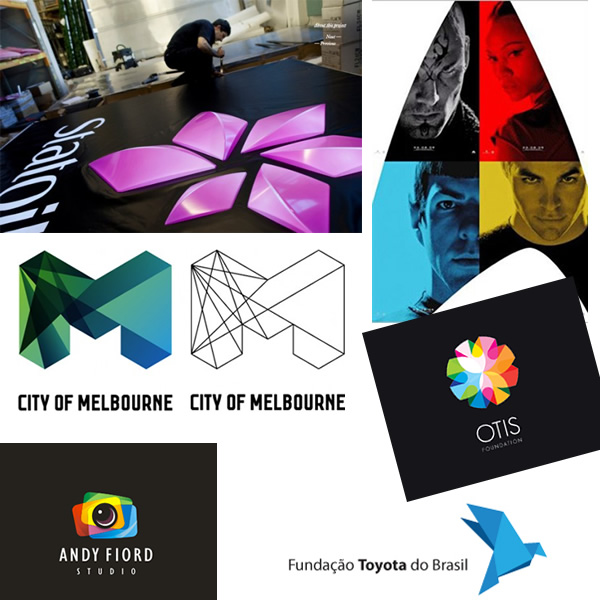
Following this idea I looked for references in style. My idea was to create something simple without gradients but with some color overlays. I also didn't want anything rounded, and instead wanted to try something more acute.

Also, check out our series of articles about logos called Logos A-Z, especially the first one that is for the letter A - http://abduzeedo.com/logo-design-z
Step 1
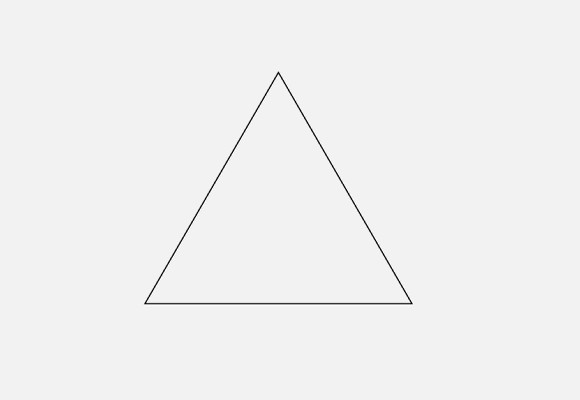
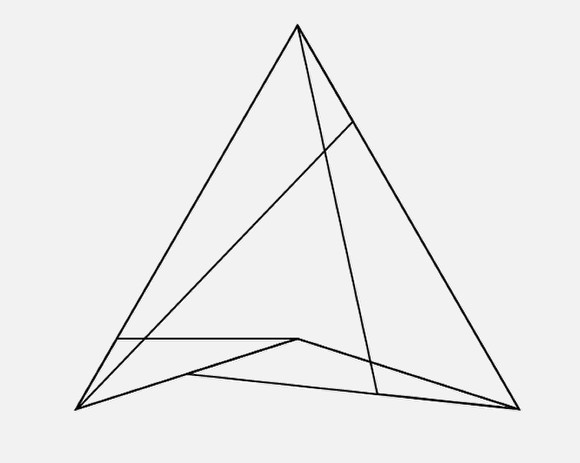
Open Illustrator and create a new document. The size is not important right now. After that get the Polygon Tool and create a triangle.

Step 2
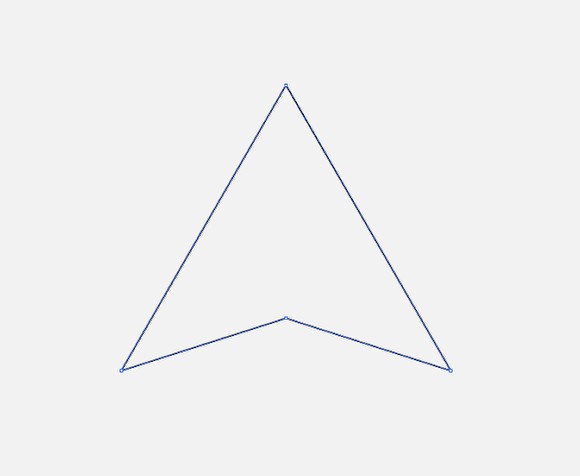
With the Pen Tool (P) create a point in the middle of the base of the triangle. After that with the Direct Selection Tool (A) select the point and move it up like the image below.

Step 3
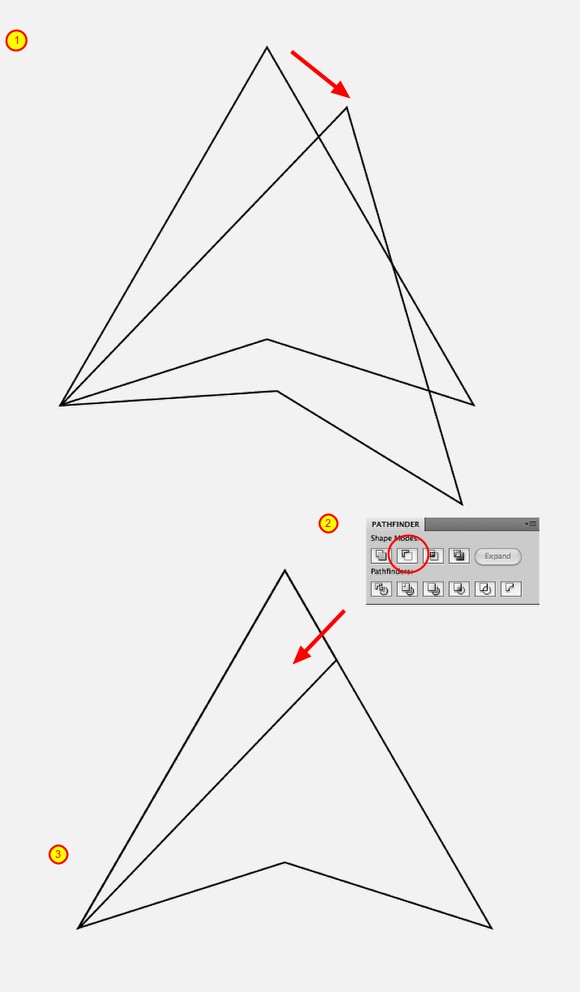
Duplicate the triangle twice. After that rotate one of the copies (1). Select 2 of the triangles, the original and the one you rotated and go to Window>Pathfinder. Select the Minus Front option over the Shape Mode, it's the second. You will have to delete some parts to leave just the ones inside of the original triangle.

Step 4
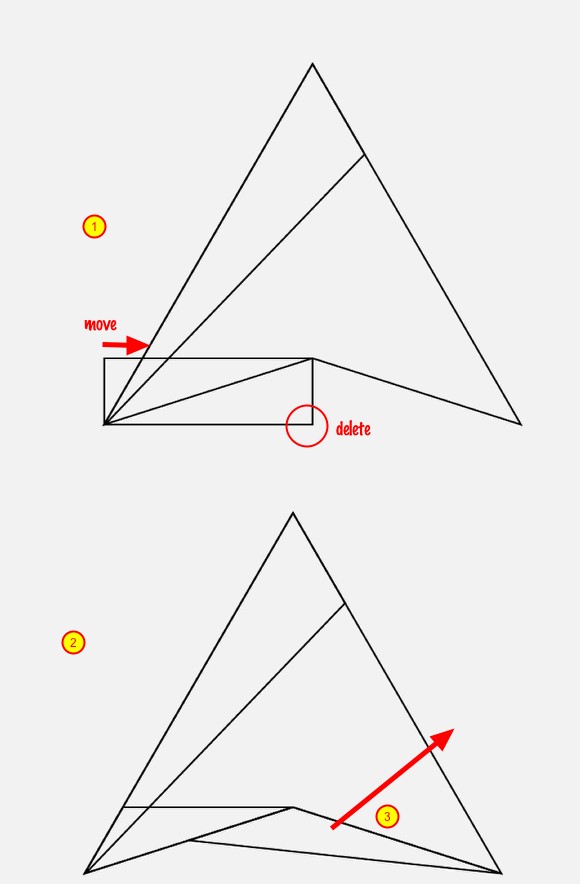
With the Rectangle Tool (M) create a rectangle like from the bottom left to the center of the base (1). After that with the Pen Tool (P) delete and move to create half of the base of the symbol (2).
Repeat the same process to create the other half of the base. Use the image below for reference.

Step 5
Repeat again the previous step to create the right side.

Step 6
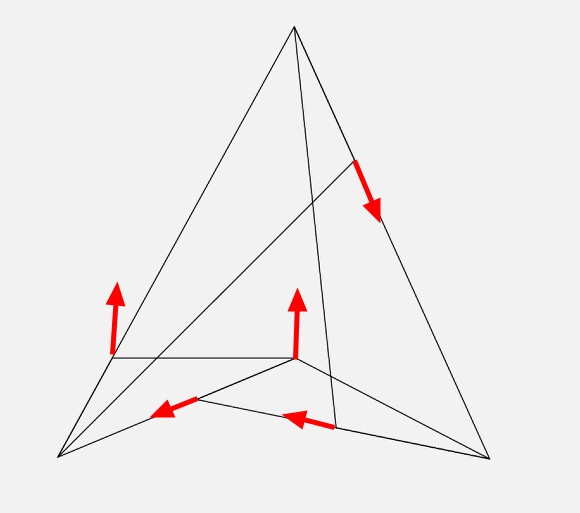
It's time to make some adjustments, with the Direct Selection Tool (A) move the points to make the symbol a little bit bolder. Use the image below for reference.

Step 7
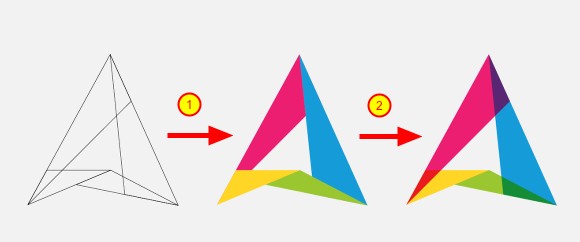
Now it's time to add some colors. I used 4 basic colors, pink, yellow, green and cyan (1), the order is very important. After that go to Window>Transparency. Select the all objects and change the Transparency mode to Multiply. By doing that there will be 3 new colors, red, dark green and purple.

Step 8
Create a new document, I used A4 for the size. Then with the Rectangle Tool (M) create a rectangle to fill the whole page. Change the color of the rectangle to (#383434).

Step 9
Copy the symbol from the other document and paste it in the new one with the dark background. As I was using Multiply for the Transparency Mode, the symbol won't be shown. So, change the Transparency mode back to Normal and change the color of the symbol to white.

Step 10
Now just paste again the color symbolo and align it to be over the white version. That way the colors will be visible.

Conclusion
Now let's finish the poster adding the logotype "Abduzeedo" with the slogan "abducted by design".
The idea of this little walkthrough was to show you the creative process behind the new symbol we will be using on Abduzeedo now in 2010. We are still working on some new features, so you will start to see this symbol more and more.
Also we will have this poster printed in case you want to support the blog, as well as t-shirts.

Light Effect version
With the icon done I created another version of the poster adding some old school light effects. But this is for the next tutorial.