by AoiroStudio
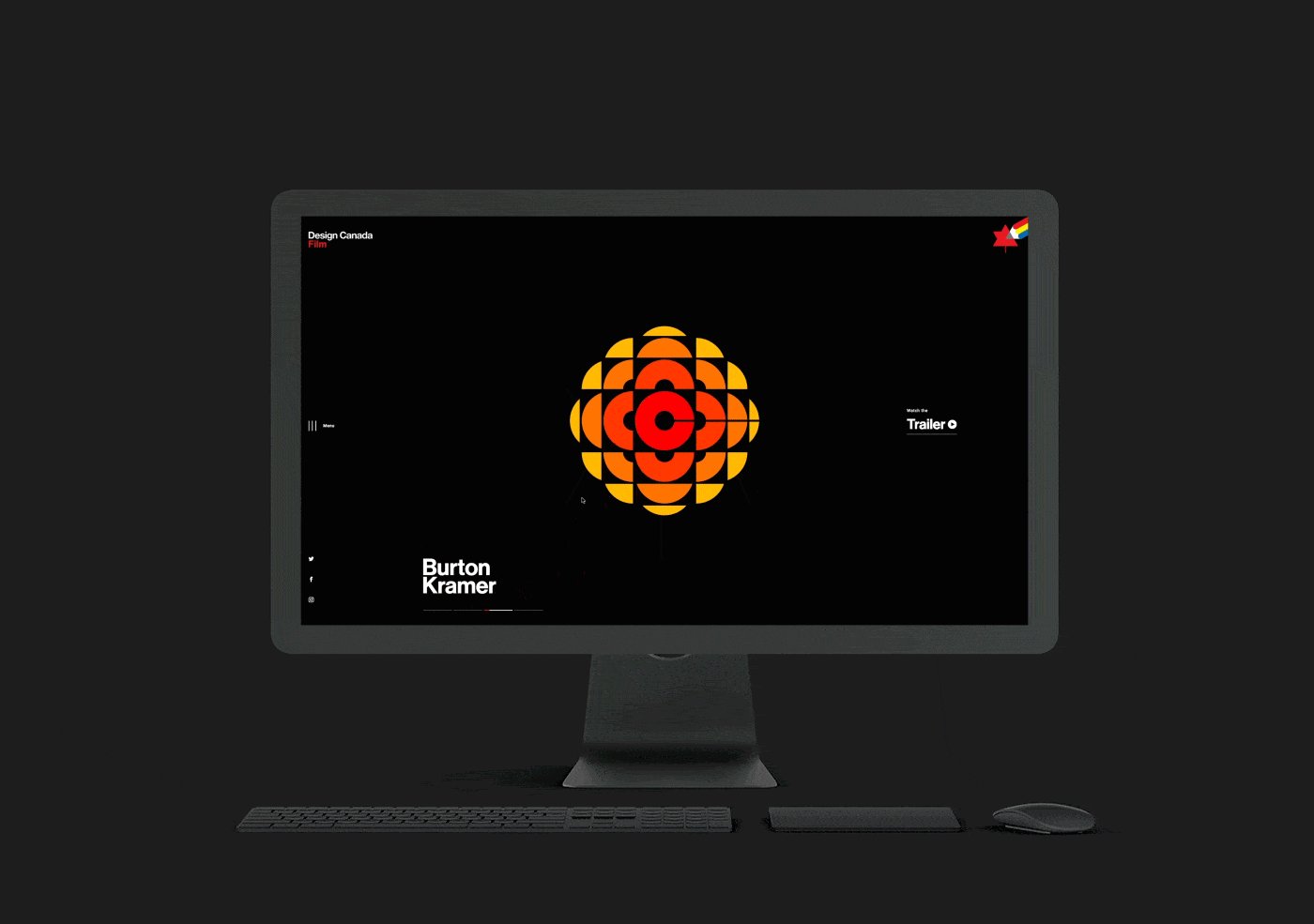
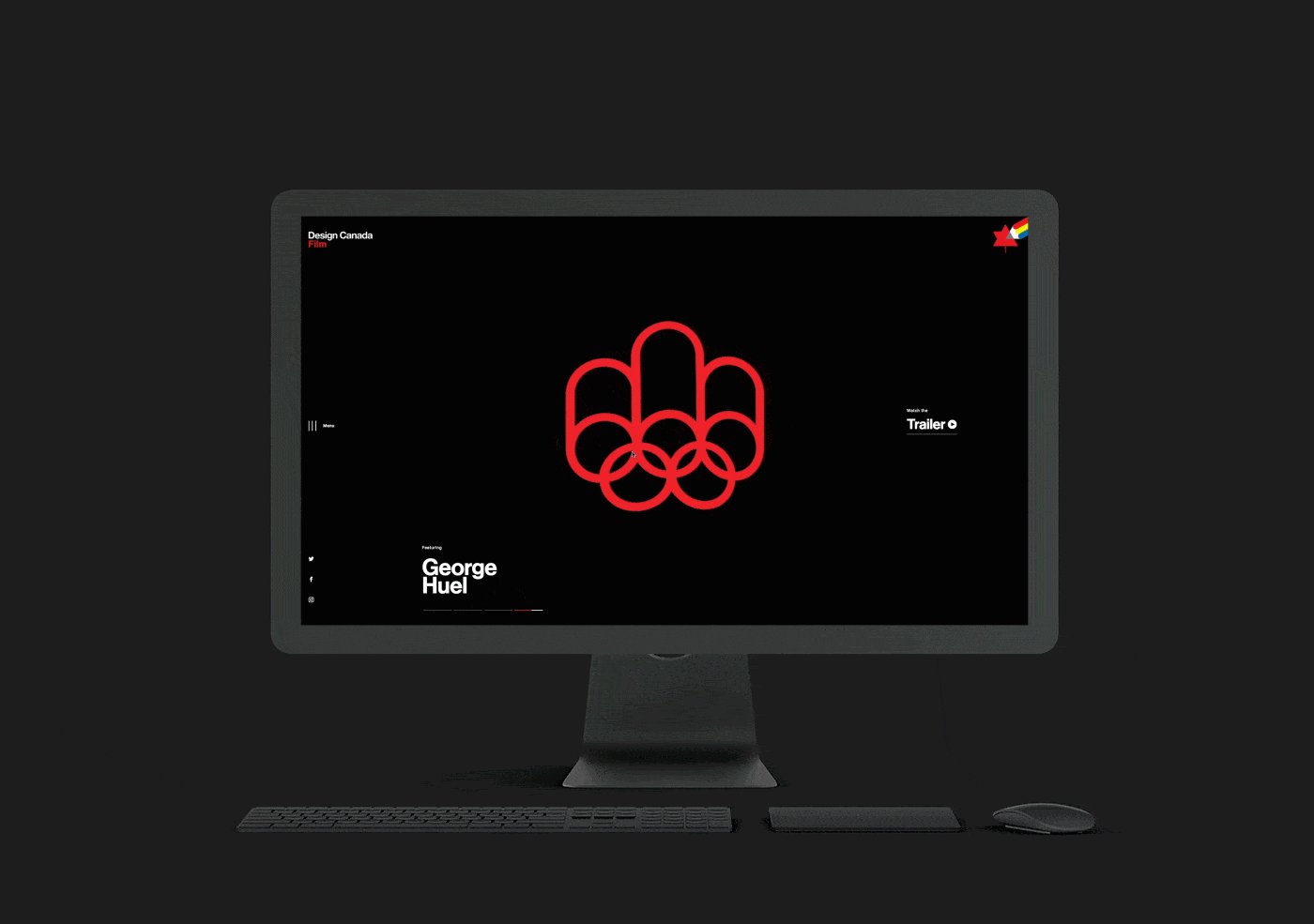
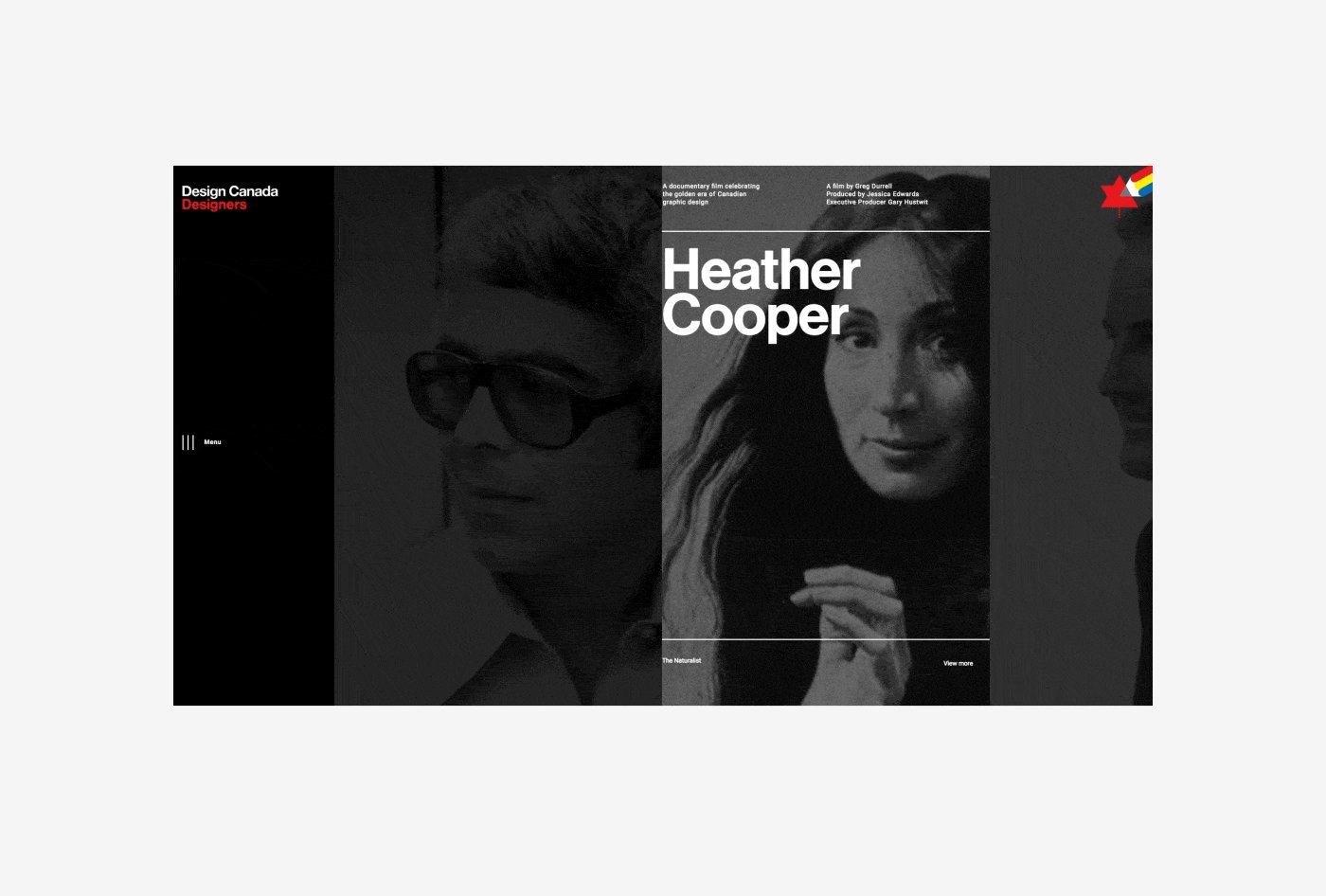
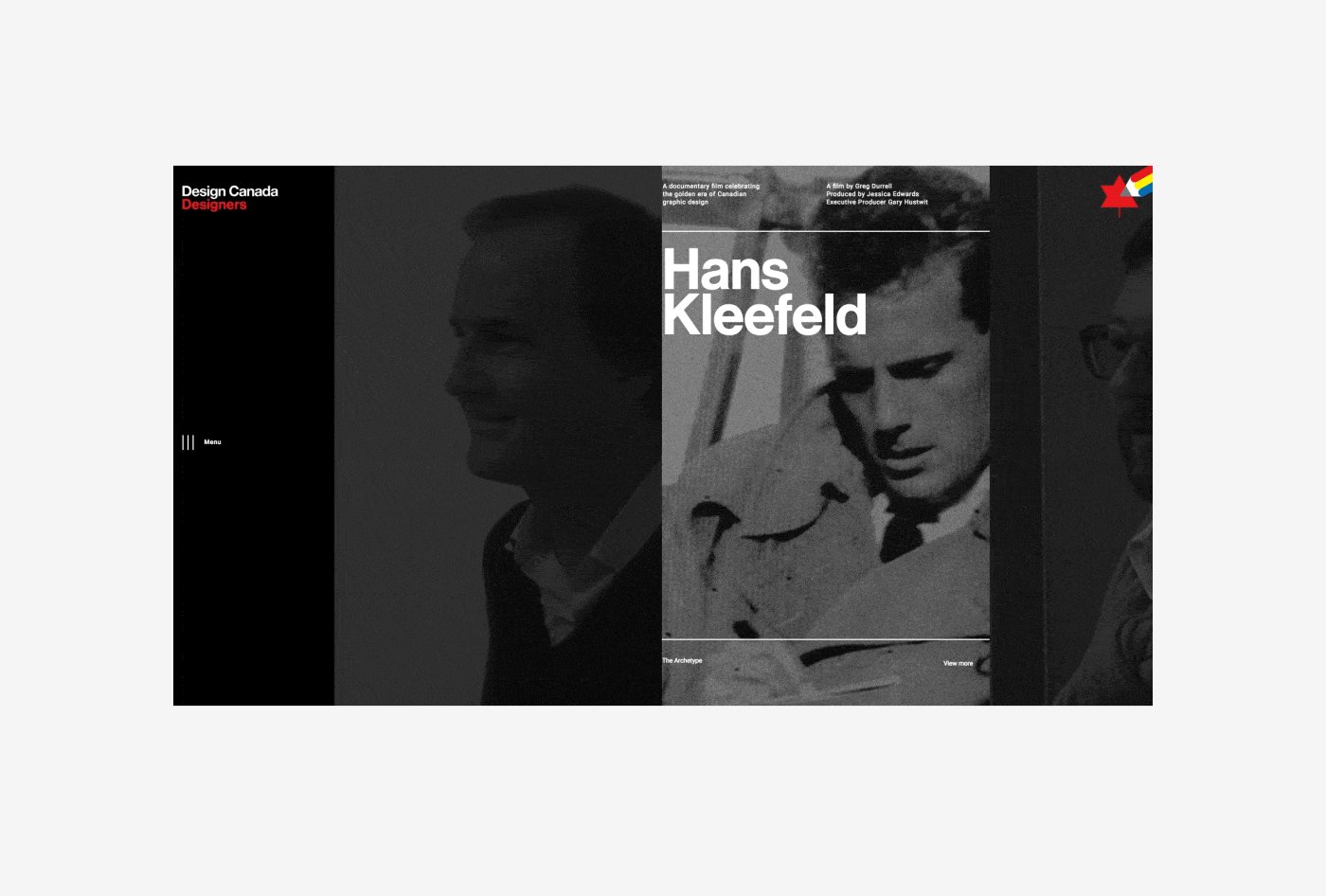
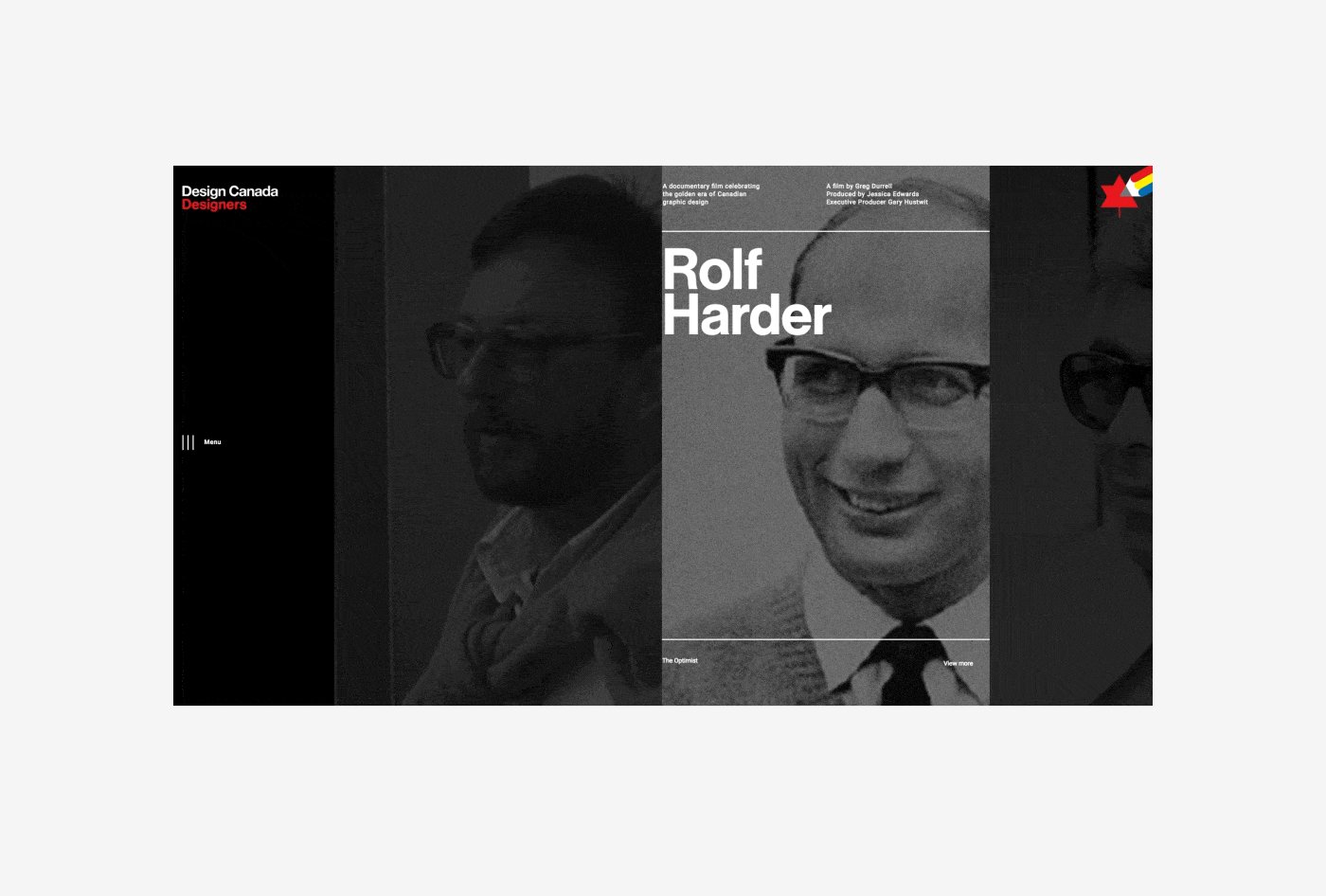
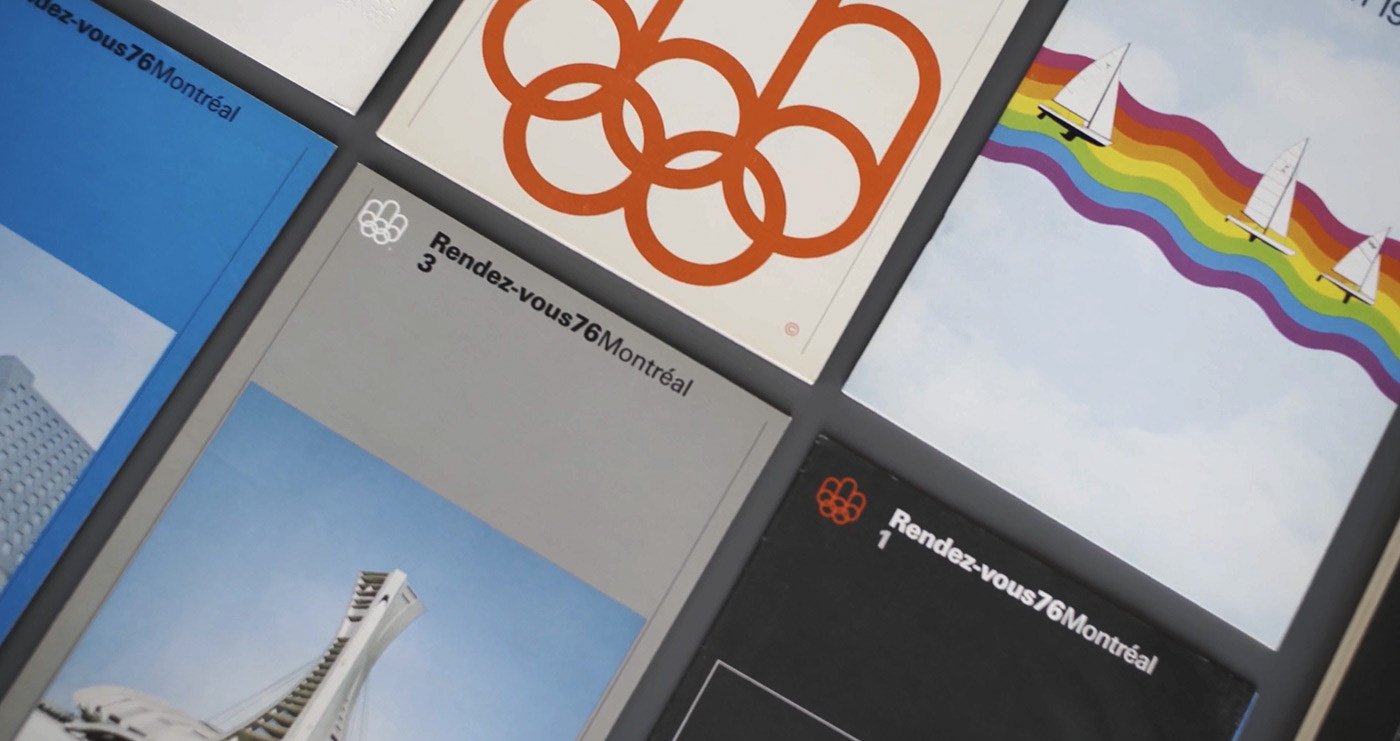
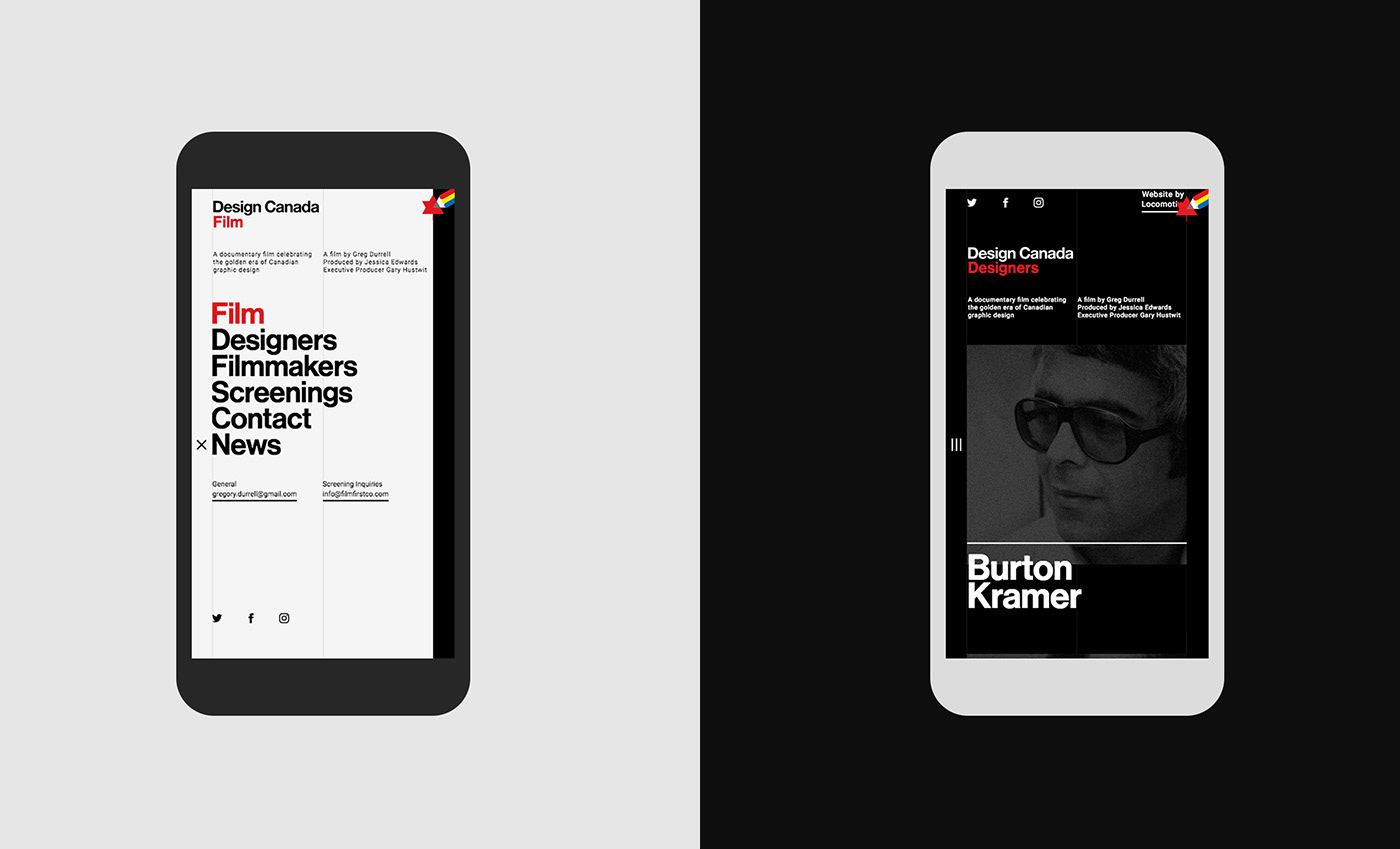
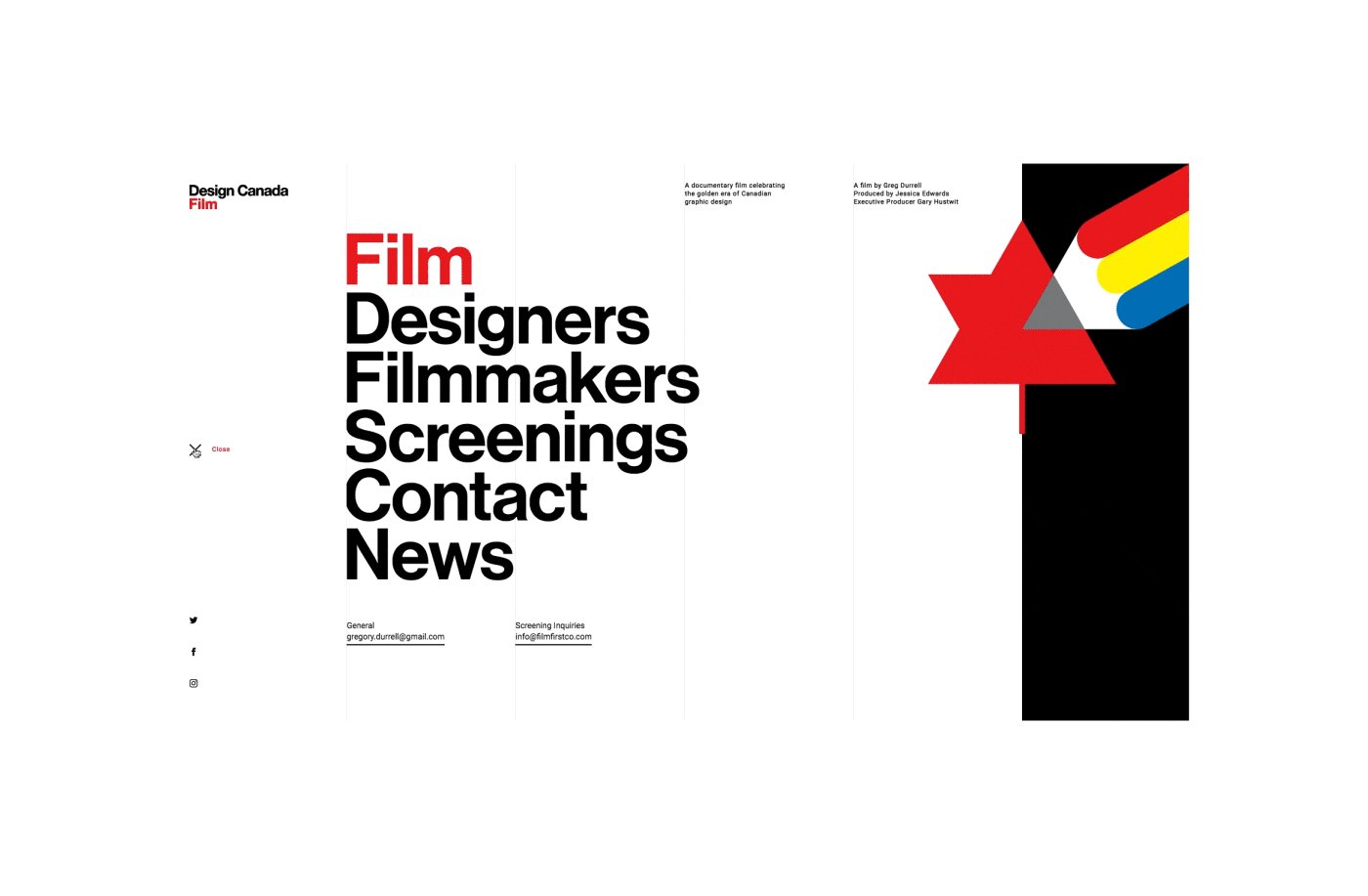
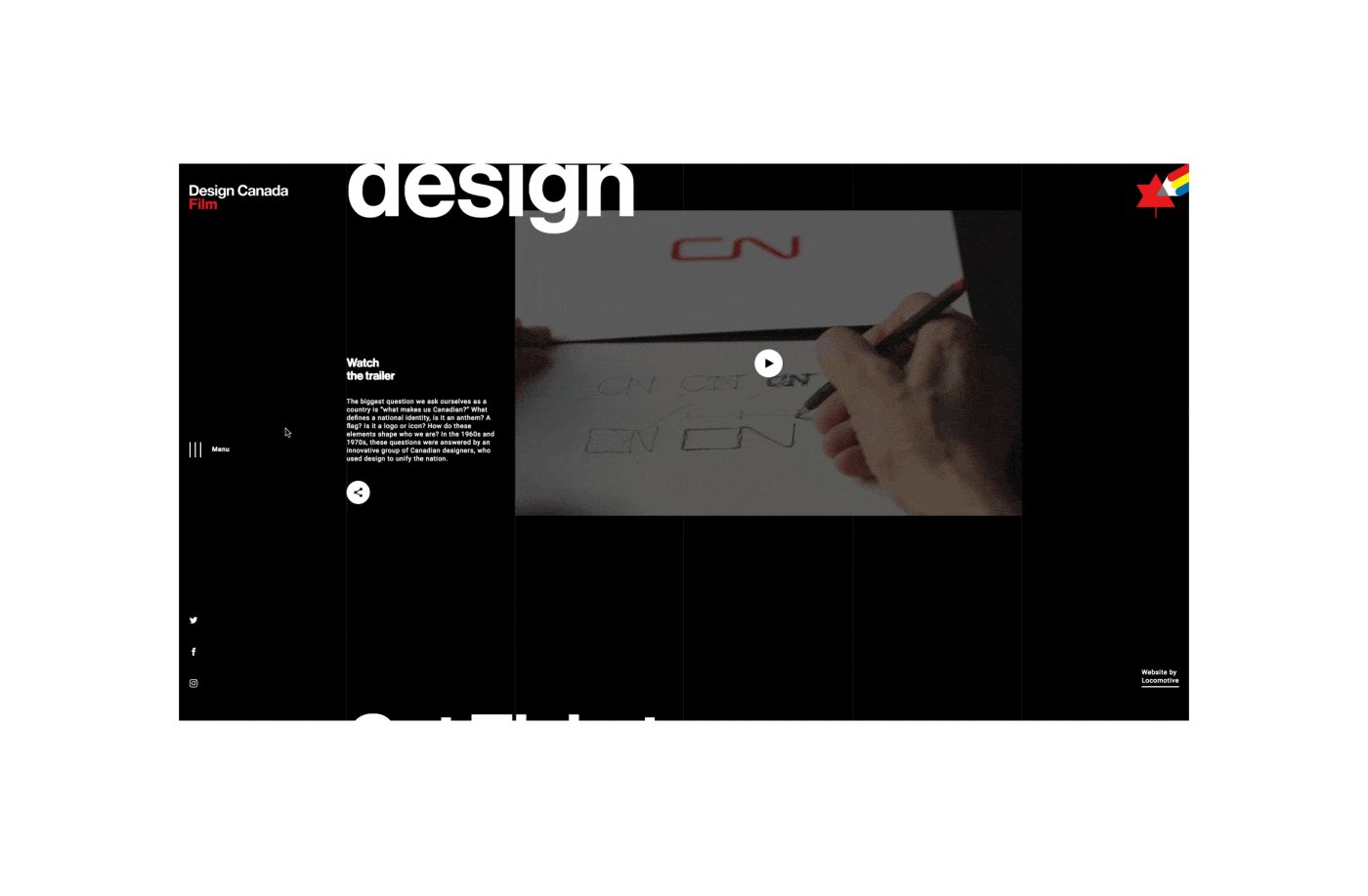
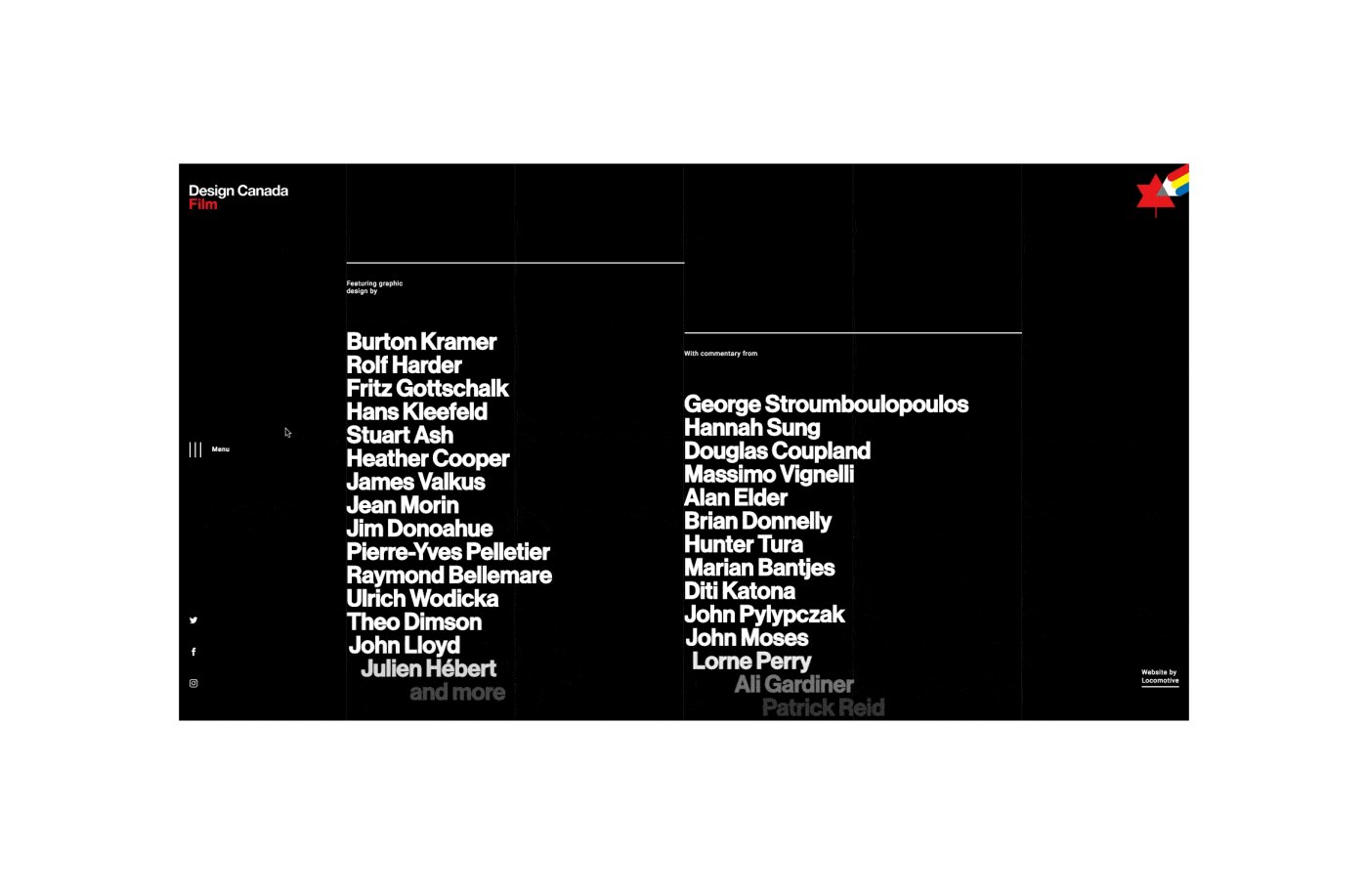
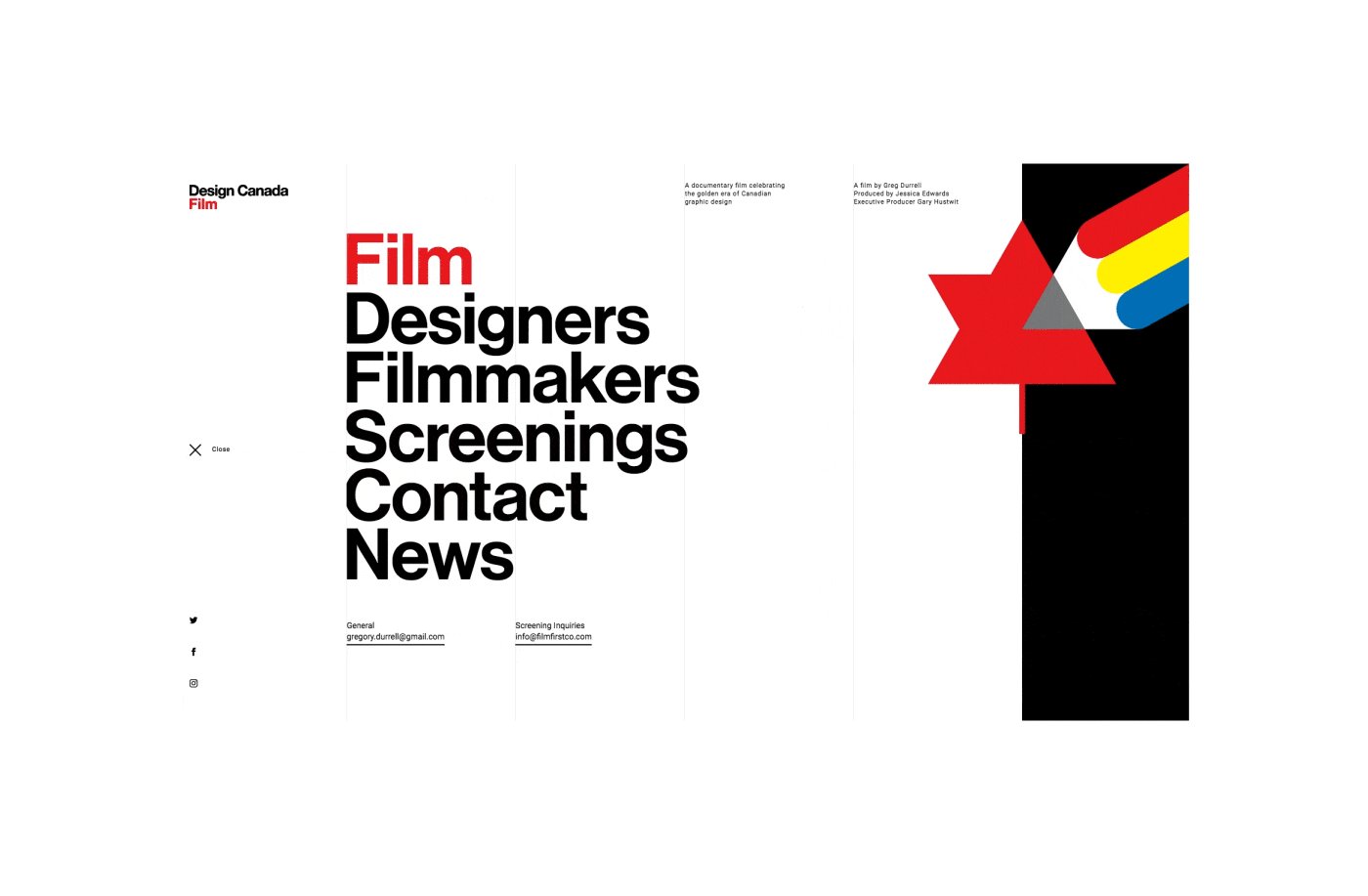
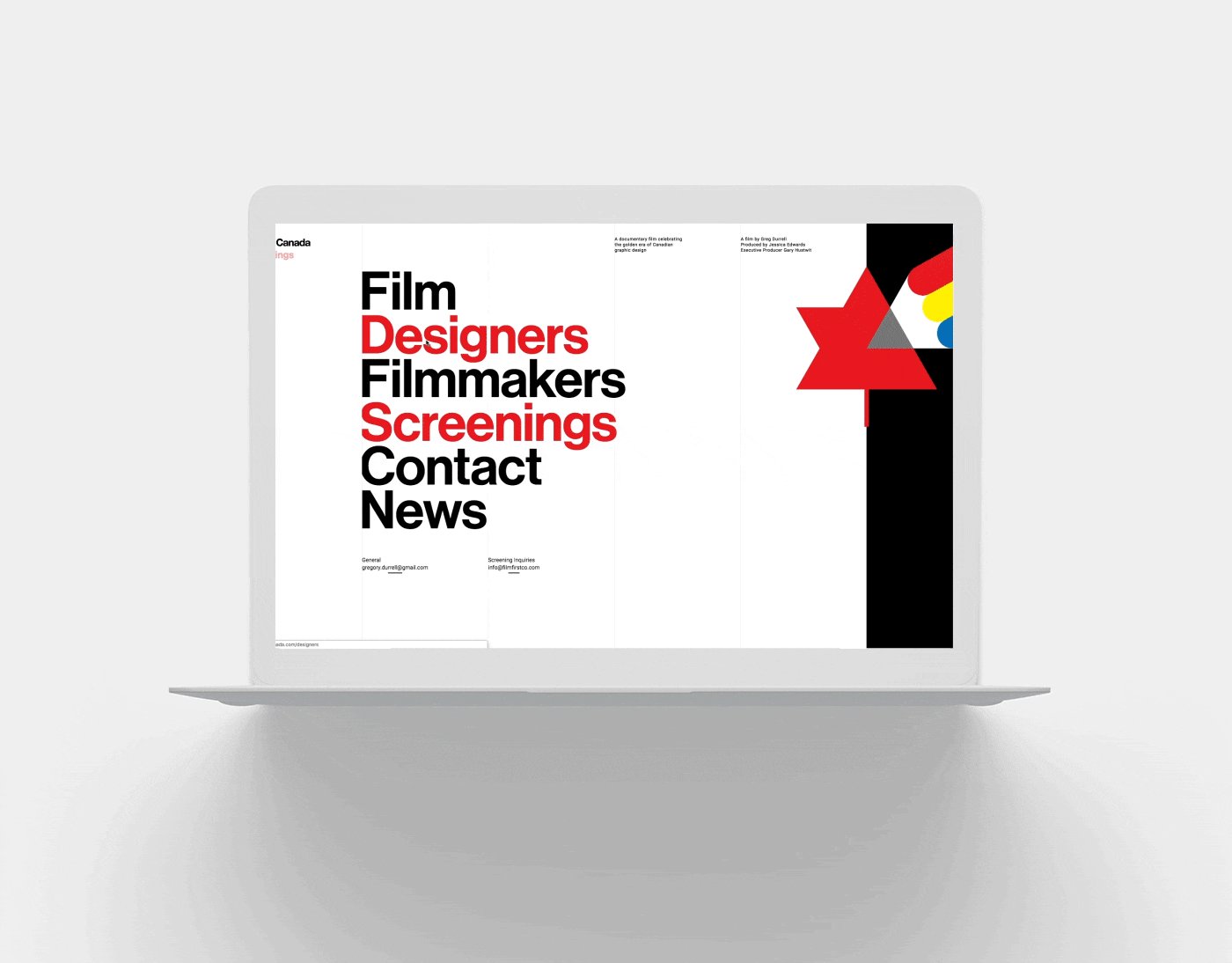
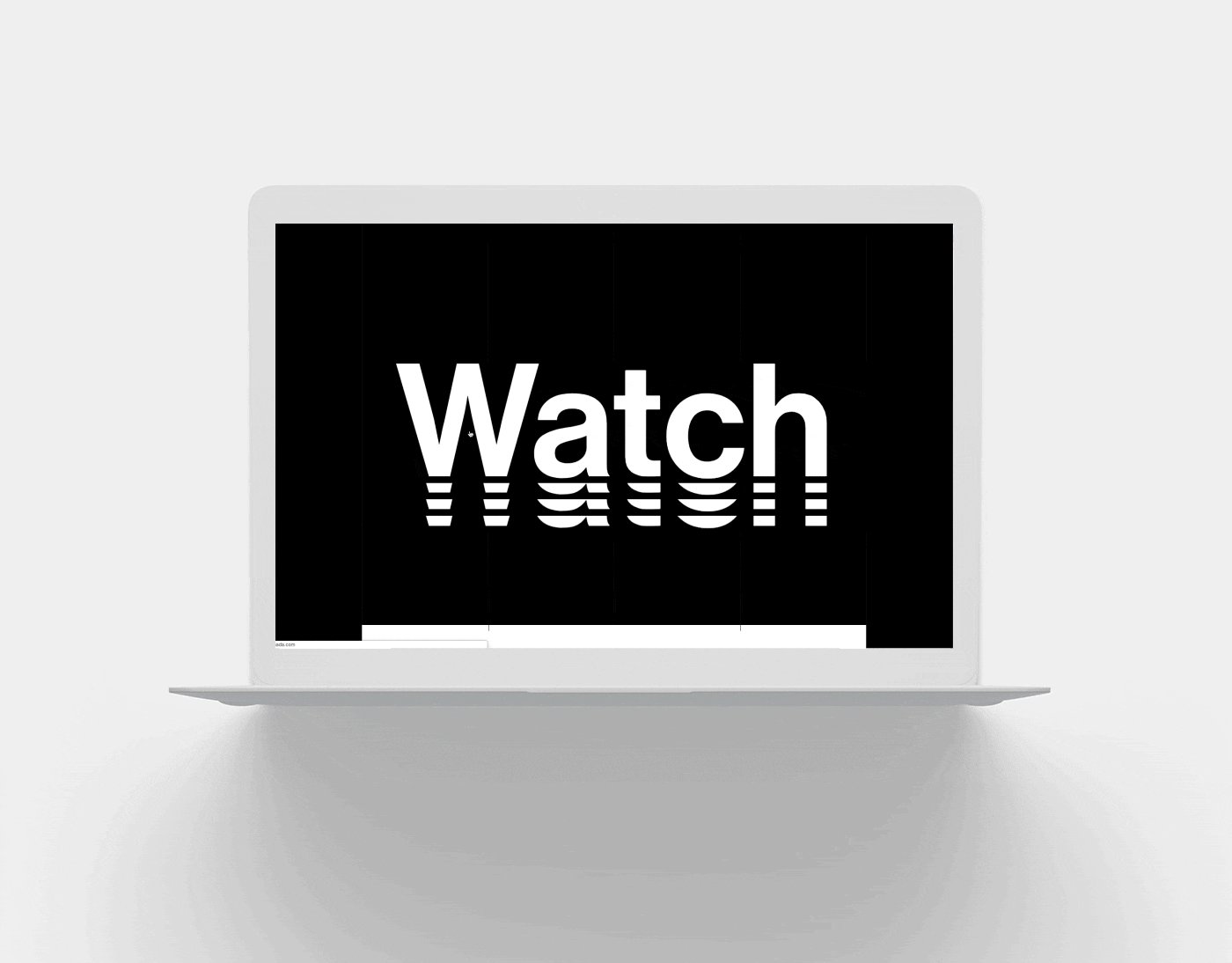
I would like to feature the site design for Design Canada, a documentary film celebrating the golden era of Canadian graphic design. Designed by fellow Montrealer folks from Locomotive, a digital design agency based in Montreal, QC, Canada. The site design is clean and simple but putting a smacking effort at animating the historic logos with playfulness and elegance. It's quite charming to go through, makes me really proud that we somehow played importance to the history of graphic design. Props to everyone involved in this project.
The Design Canada documentary traces and analyzes Canada's history through its most iconic designs and logos. Conceived itself as a design object, the website is a real extension of the film. Following a Swiss grid, it presents information as a unique interactive experience, with numerous micro-interactions as well as graphic transitions, referring to the work of documentary designers.
Links
Credits
- Project Management — Daniel Savouyaud & Hugo Villetelle
- Creative Direction — Frederic Marchand & Sebastien Leblanc
- Art Direction — Sebastien Leblanc
- Front-end Development — Quentin Hocdé
- Back-end Development — Dominic Lord