by abduzeedo
Making websites is complicated. Typically it involves designing in Figma, perhaps Figma + Webflow or a whole range of apps going from Sketch to Github to VSCode to who knows what else these days. The point is, web design and development is complicated! Our friends at Framer are changing that and making it super easy and fast! You simply don't have to rebuild anything anymore, and you don't need an engineer to make an amazing site.
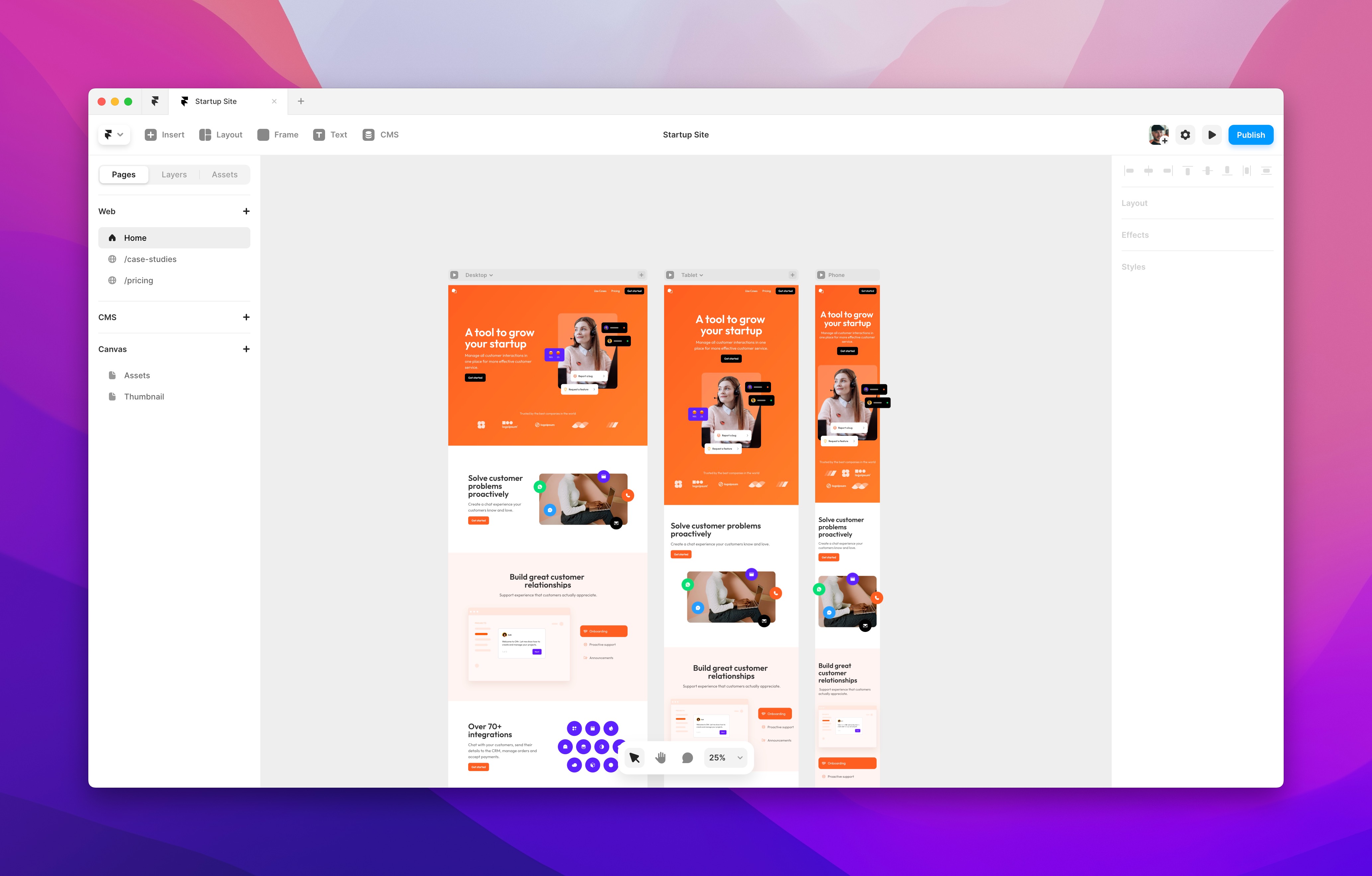
Designers spend so much time drawing sites, including breakpoints, prototyping effects, why can’t you just use that — instead of rebuilding the whole thing elsewhere and call that "production? — so that’s what we did: we made it possible to publish to the web from the canvas and it's a hit, adds Jorn van Dijk, Framer CEO.
Users love how fast it is. you design, hit publish, you make an edit, every change is live in seconds, it's almost addictive.
The goal was simple, folks at Framer asked a simple question " what if prototypes would look real enough? Who would care if it was a prototype or the real thing? — If you think about it most tech starts out as prototypes or hacks or proof of concepts hacked together until it works well enough. That’s where Framer came from and they were thinking how to do that and the most obvious place to start is the web.