by abduzeedo
I haven't had the chance to watch Captain America in the theaters yet, however, I've seen the poster all over San Francisco. Every time I see it I think to myself that would be awesome to create that shield in this Photoshop tutorial. This morning I woke up and decided that I would do that :)
So in this tutorial I will show you how to create the Captain America shield using Photoshop. The whole process is quite simple and won't take you more than 45 minutes.
Step 1
Open Photoshop and create a new document. I am using 2600x2600 pixels. Fill the background layer with black using the Paint Bucket Tool (G).

Step 2
With the Ellipse Tool (U) create a circle in the center of the document using red (#d51a37) for the color.

Step 3
With the Magic Wand Tool (W) select the area of the circle and then add a new layer on top of the red layer.

Step 4
Fill the new layer with white using the Paint Bucket Tool (G).

Step 5
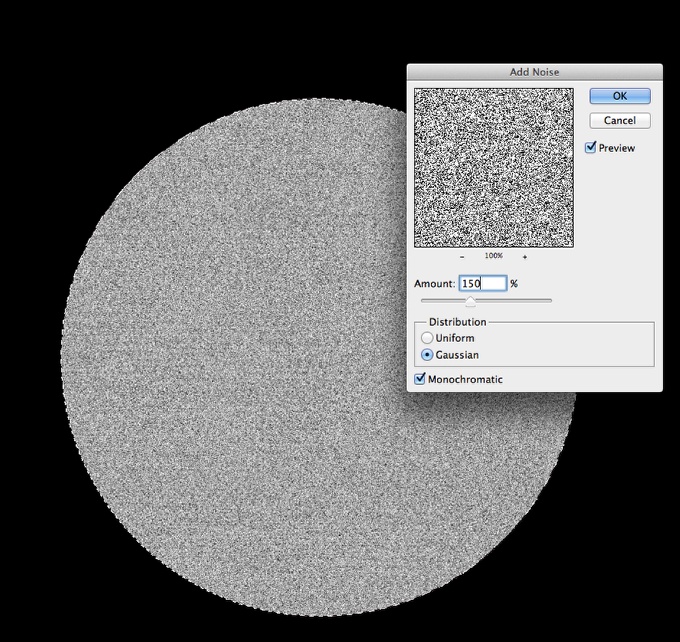
Go to Filter>Noise>Add Noise. Make sure you have black and white for the background and foreground colors. Use 150% for the Amount, Gaussian for the Distribution and select Monochromatic.

Step 6
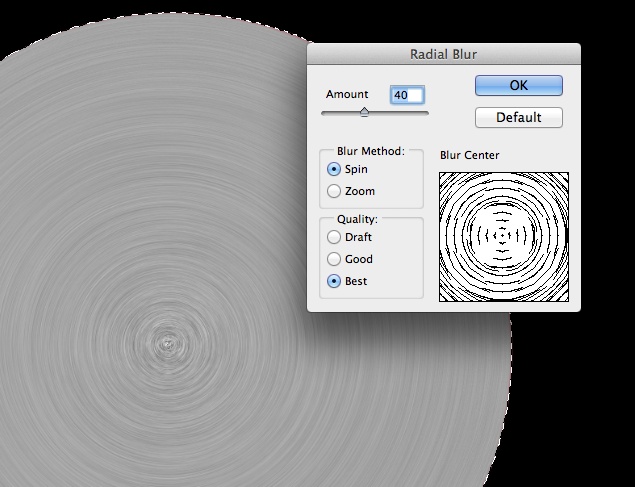
With the marquee selection still active go to Filter>Blur>Radial Blur. Use 40 for the Amount, Spin for the Blur Method and Best for the Quality.

Step 7
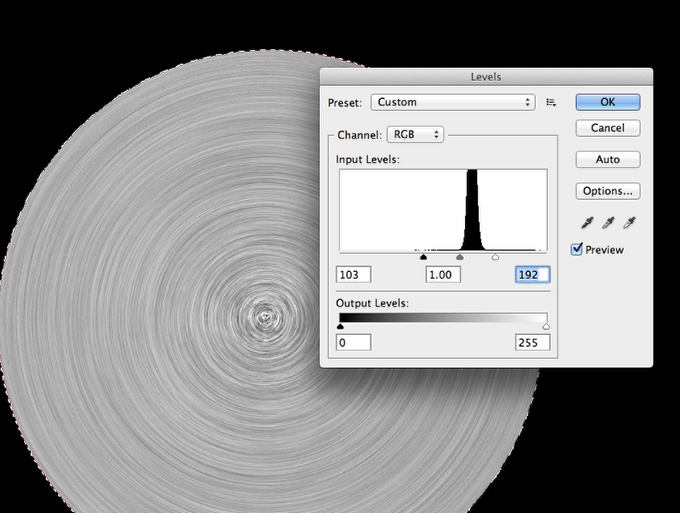
Go to Image>Adjustment>Levels. Change the Input Levels using 103 for the black, 1.00 for the grey and 192 for the white inputs.

Step 8
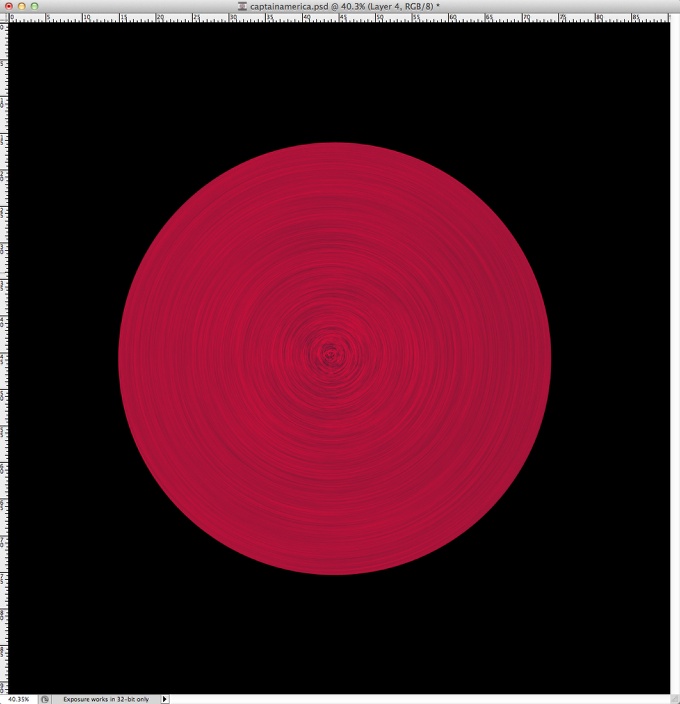
Change the Blend Mode to Darken at 100% Opacity.

Step 9
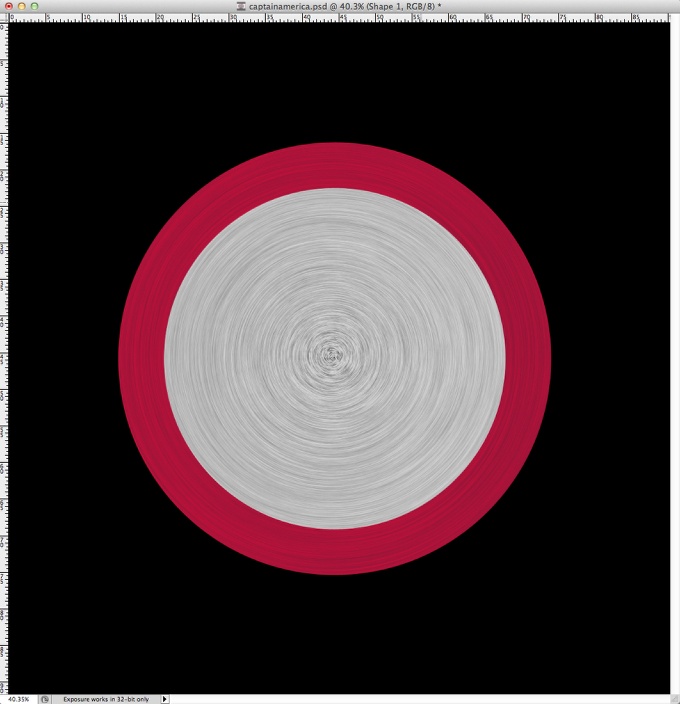
Repeat the same thing now to create the grey circle of the shield.

Step 10
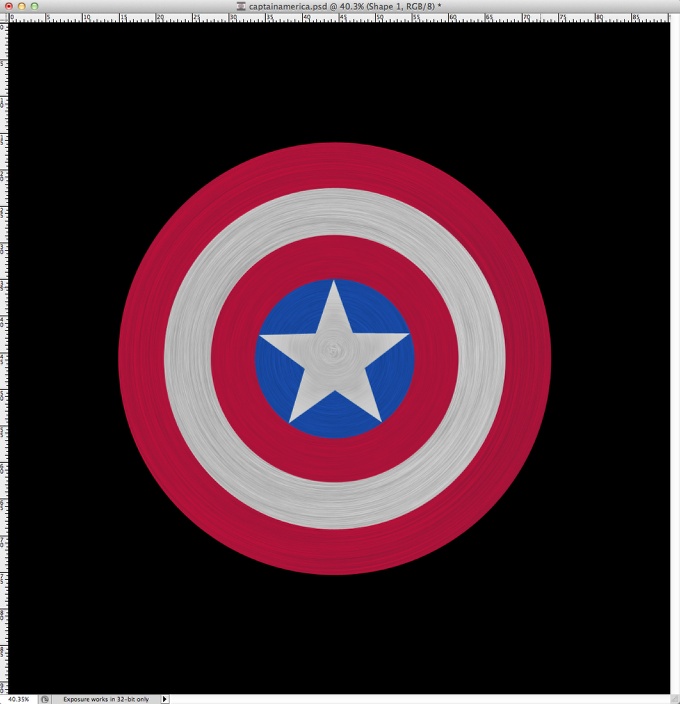
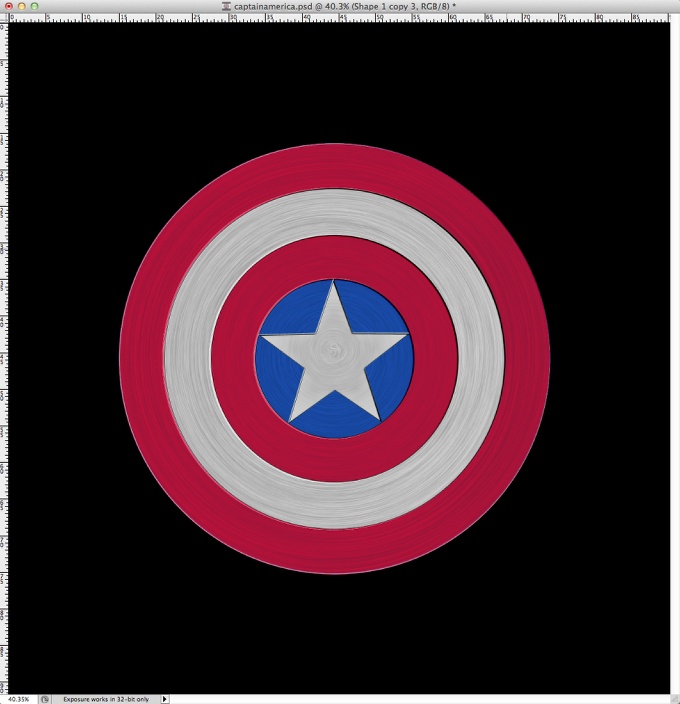
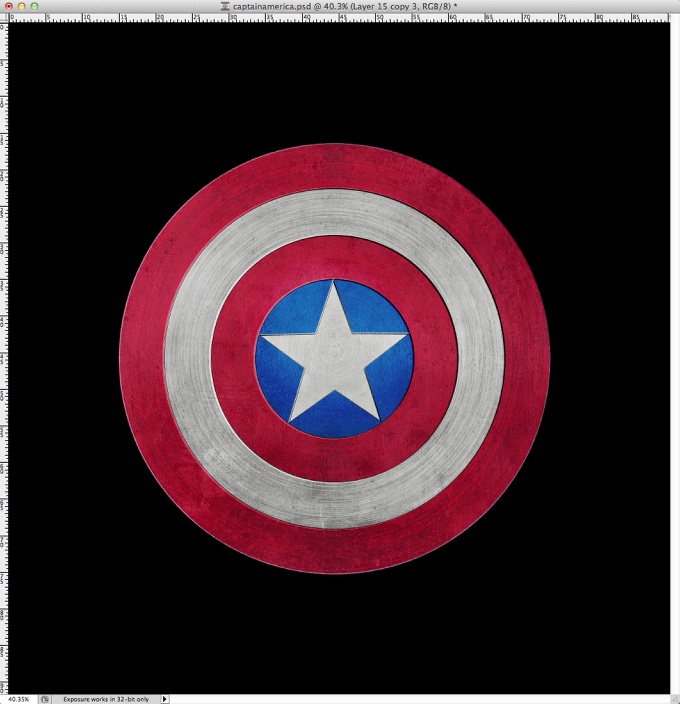
Repeate the same steps to create the 3 other circles and the star. Notice that for each object I created the radial brush effect.

Step 11
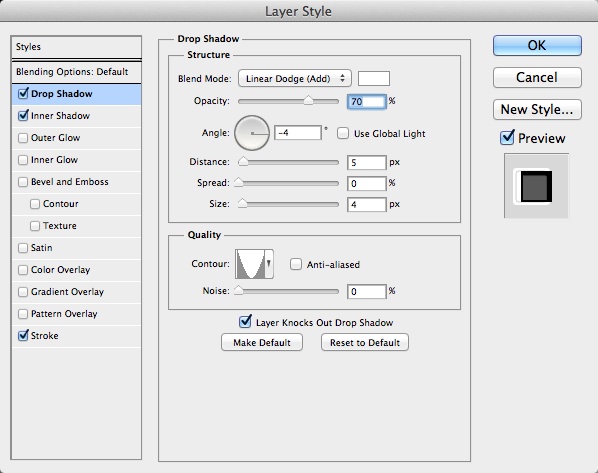
Time to add some realism to the shield. First thing to do is use Layer Styles. Go to Layer>Layer Styles>Drop Shadow. Use white for the color, LInear Dodge (Add) for the Blend Mode, -4º for the Angle, 5 pixels for the Distance and 4 pixels for the Size. Also change the Contour for the one I am using in the image below.

Step 12
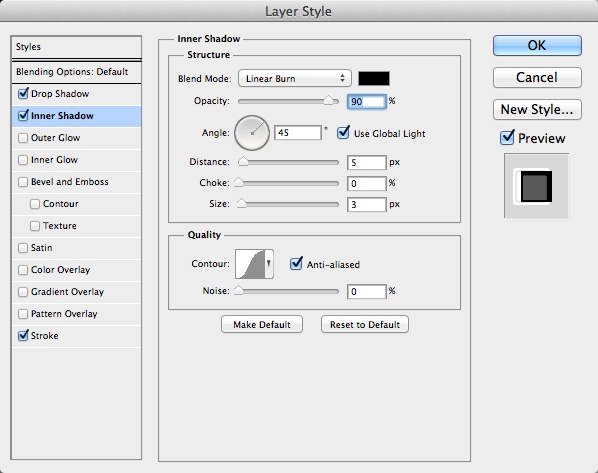
Select Inner Shadow. Use Linear Burn for the Blend Mode, black for the color, 90% for Opacity, 45º for the Angle, 5 pixels for the Distance, 0% for the Choke and 3 pixels for the Size. Alos use the same Contour style I am using in the image below.

Step 13
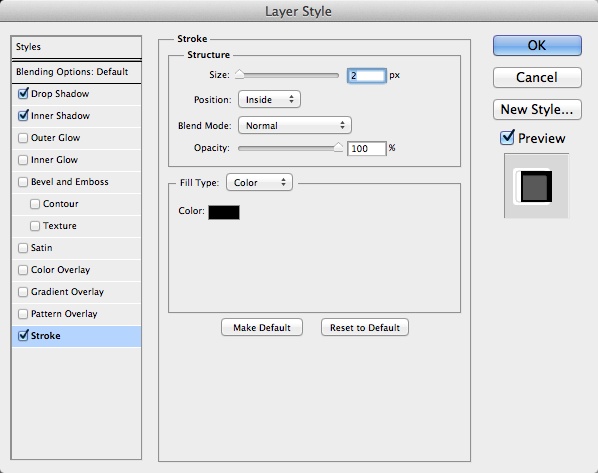
Select Stroke. Use 2 pixels for the Size, Inside for the Position and black for the color.

Step 14
Apply the layer style on all circles and the star. You migh have to make a few adjustments depending on the size of your design.

Step 15
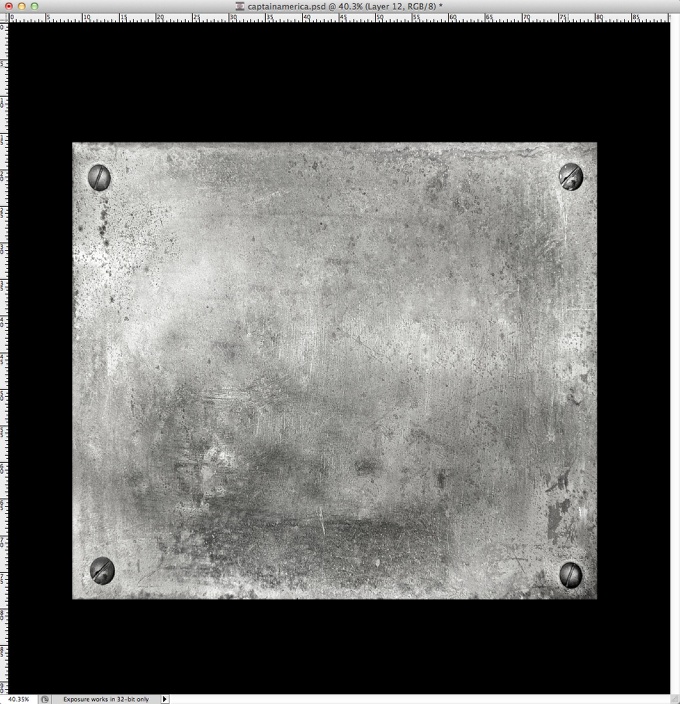
Time to add some textures. The one I am using is courtesy of Shutterstock and you can find it at http://www.shutterstock.com/pic-20761540/stock-photo-metal-plate-backgr…

Step 16
Apply the circle mask on it and also change the Blend Mode to Soft Light.

Step 17
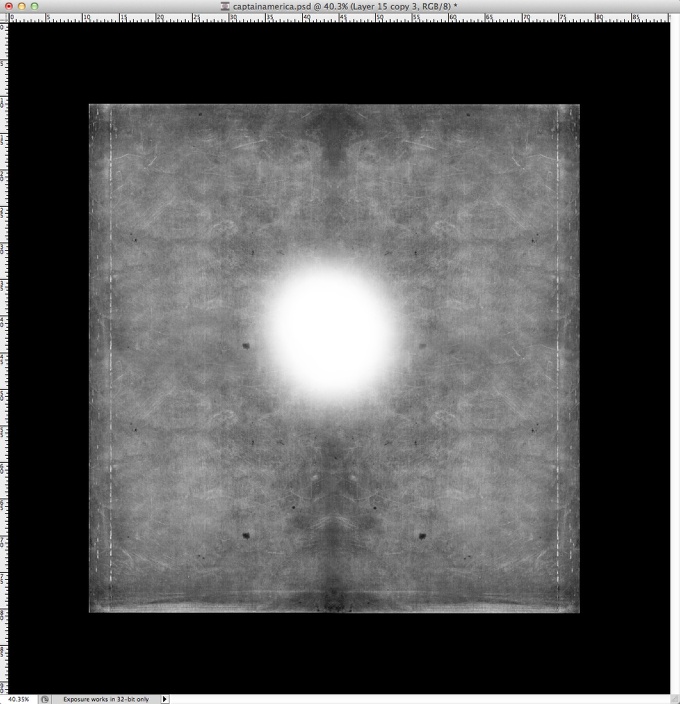
Import a new texture, this one is from DeviantArt and you can find it here http://wojtar-stock.deviantart.com/art/metal-texture-4-60021019. Also paint with white using the Brush Tool (B) and a very soft brush. This white will be important for the blend mode in order to create some highlights.

Step 18
Change the Blend Mode to Color Burn at 30%.

Step 19
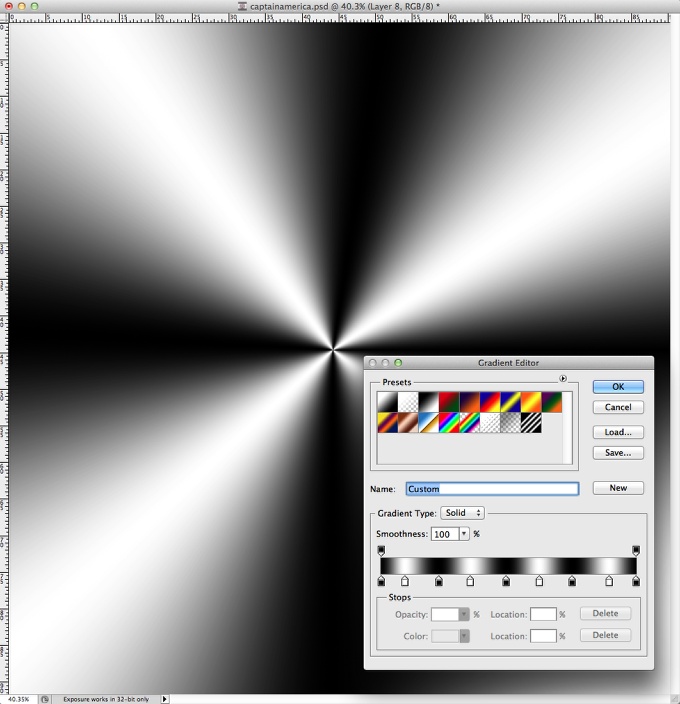
Add a new layer and using the Gradient Tool (G) with the Angle Style, fill the layer with a gradient using black and white. As you can see from my image I created a custom gradient for this effect.

Step 20
Change the Blend Mode to Overlay at 80%.

Step 21
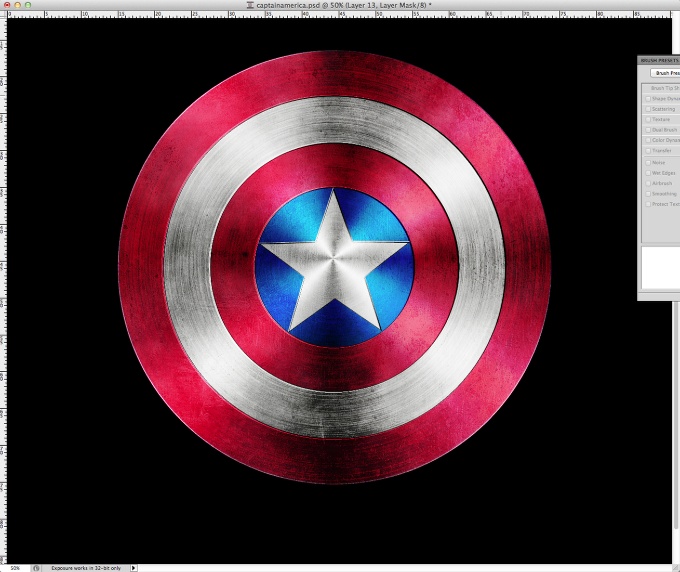
Duplicate the layer and change the Blend Mode to Color Dodge at 30%. Then go to Layer>Layer Mask>Reveal All. Select the Brush Tool (B). With a very soft brush and black for the color start painting the areas you want to hide. In our case the areas 1,2 and 3)

Step 22
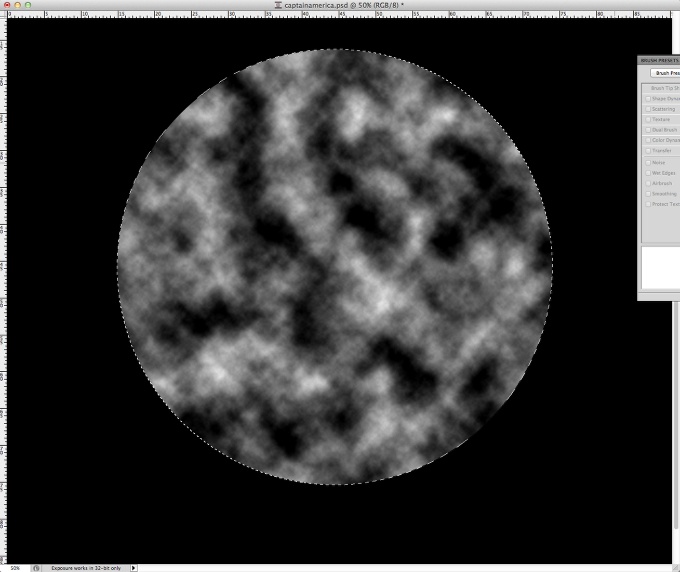
Add a new layer on top of the others and then create a marquee selection of the circle area. Then go to Filter>Render>Clouds. Make sure you have black and white for the background and foreground colors.

Step 23
Change the Blend Mode to Soft Light at 50% Opacity.

Conclusion
Select all layers and duplicate them, after that merge all the new layers into a new one via Layer>Merge Layers. With the new layer selected go to Image>Adjustment>Desaturate. Change the Blend Mode to Soft Light at 50%.
As you can see the whole process was quite simple, we used basic filters and textures. The secret was the Blend Modes to create the light effects necessary to give realism to the scene.

Download the Photoshop File