by abduzeedo
Photoshop CS6 has some great features, one of them is the new timeline for basic animations and this time Photoshop gets a little bit of the After Effects taste. As the idea of the blog is to play with these tools, we decided to come up with something for this new feature.
So in this tutorial we will show you a simple animation using the new timeline and some light effect tricks. The whole process is super simple and won't take you more than 20 minutes.
Step 1
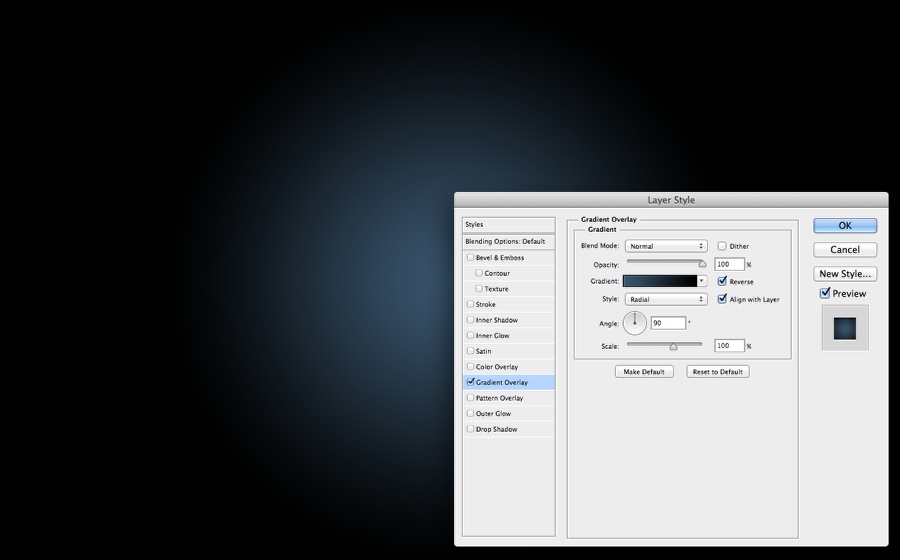
Open Photoshop CS6 and create a new document. Fill the background layer with any color, then go to Layer>Layer>Styles>Gradient Overlay. Use Radial for the Style and for the colors use black and #38556f for the center.

Step 2
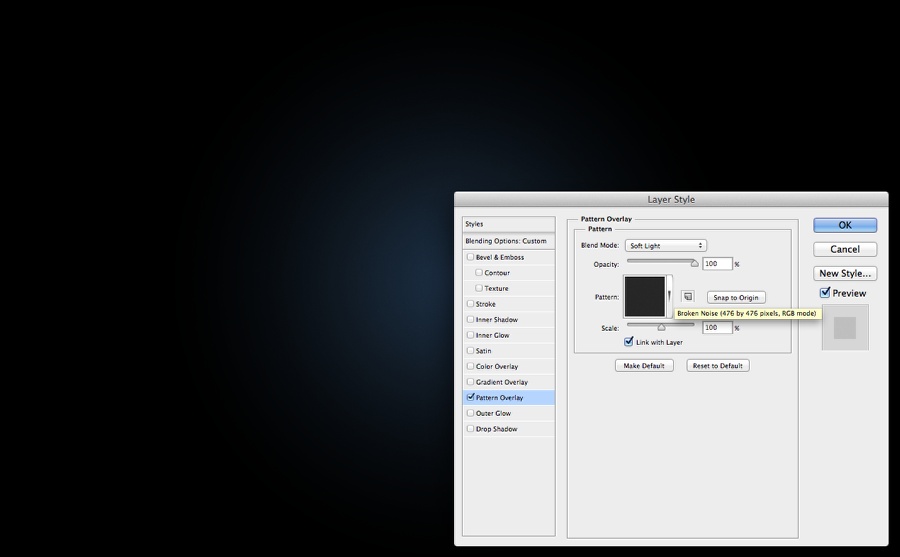
Add a new layer and fill it with a pattern. I am using one from http://subtlepatterns.com/ called Broken Noise. Use Soft Light for the Blend Mode.

Step 3
Add a text you want to use for the light effect. I am using the letter A of Abduzeedo using a stencil font called Major Snafu. You can download it at http://www.dafont.com/major-snafu.font?text=a+A

Step 4
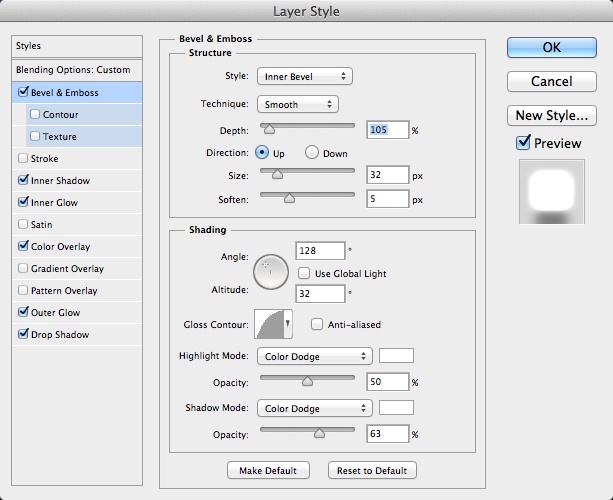
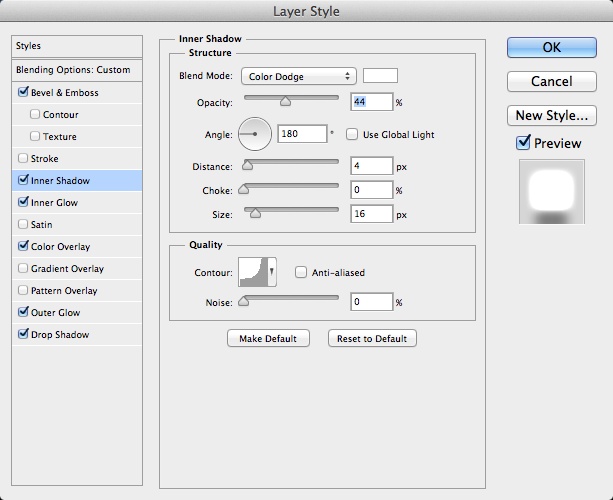
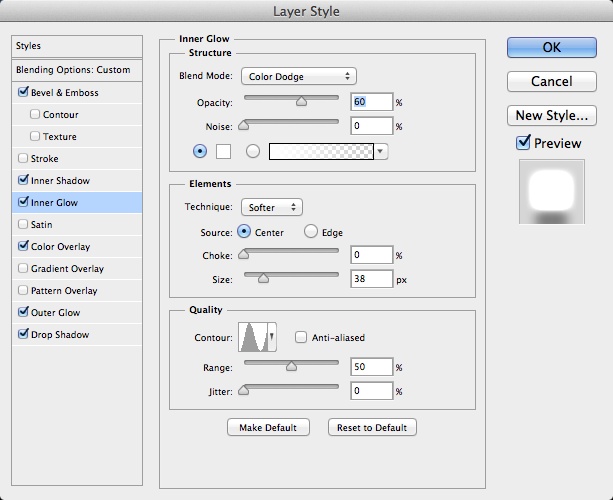
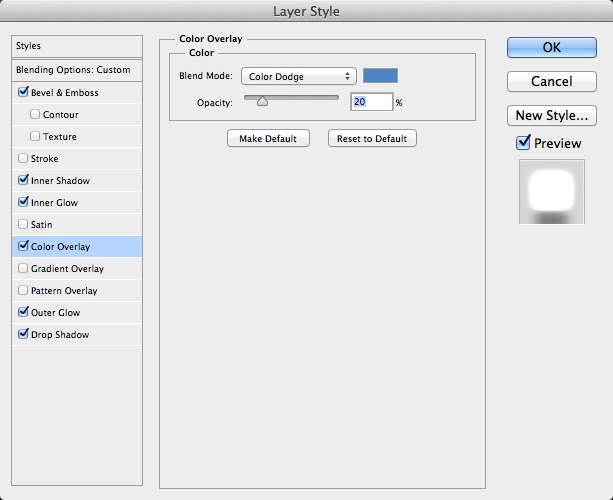
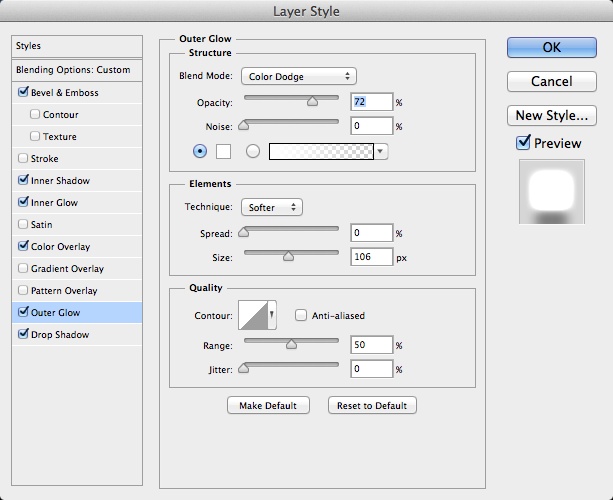
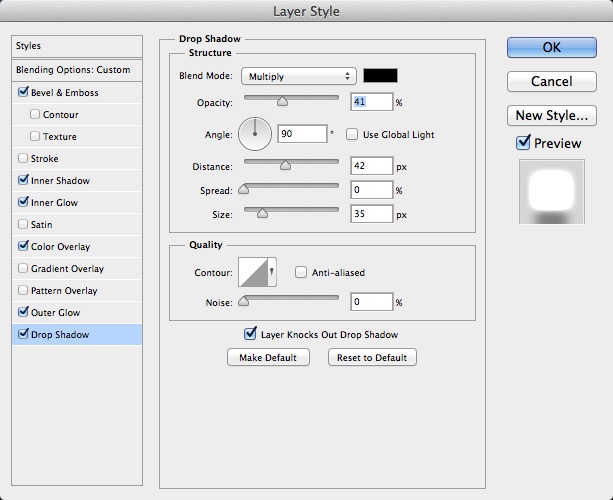
To create the light effect we will use Layer Styles. Just follow the instructions below for Bevel & Emboss, Inner Shadow, Inner Glow, Color Overlay, Outer Glow and Drop Shadow.






Step 5
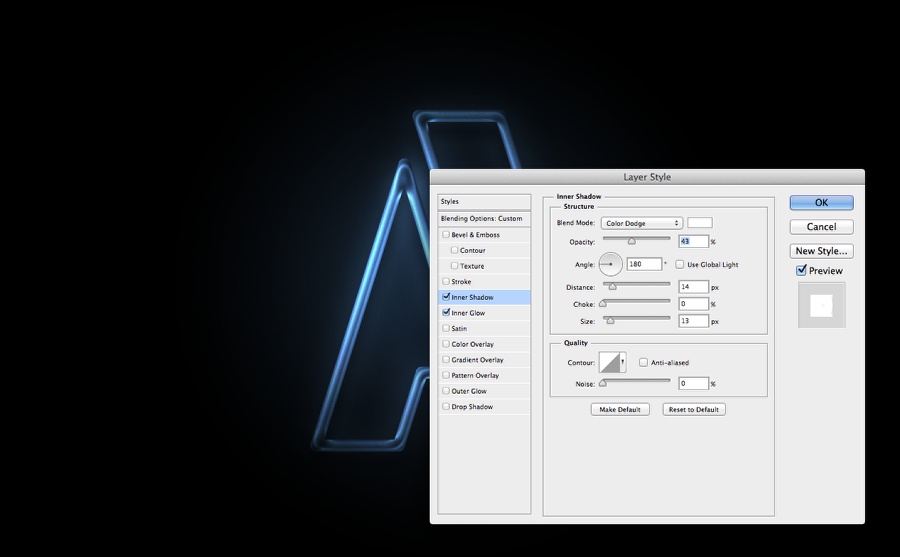
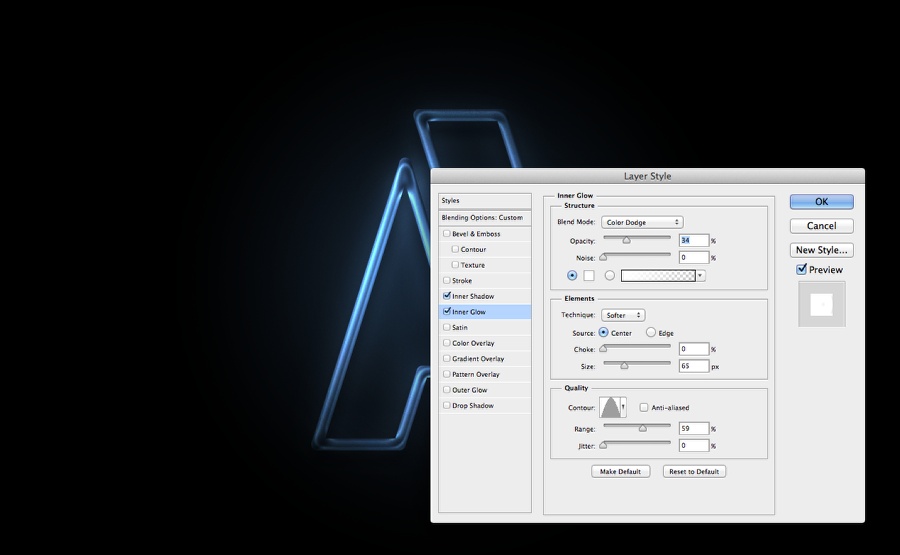
Duplicate the layer and disable the layer styles. Use Inner Shadow and Inner Glow using the settings below.


Step 6
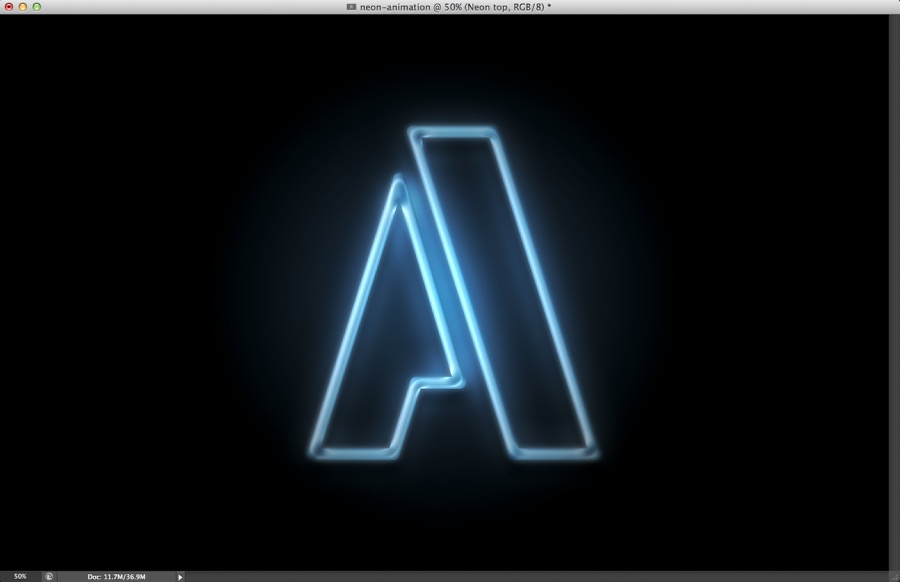
This is the results you will get after the layer styles. It's very similar with another tutorial I wrote a few years ago showing how to create a neon effect in Photoshop. Again the idea of this tutorial is to play with the timeline feature. That's why I will cover the first steps quickly.

Step 7
Add 2 layers on top of the other layers and name them right and left. After that group these 2 layers in a folder. Change the folder's Blend Mode to Color Dodge. With the Brush Tool (B) and a very soft brush, paint with white on top of the right part of the letter A. Select the left layer and paint another spot of light on top of the left part. Use the image below for reference.

Step 8
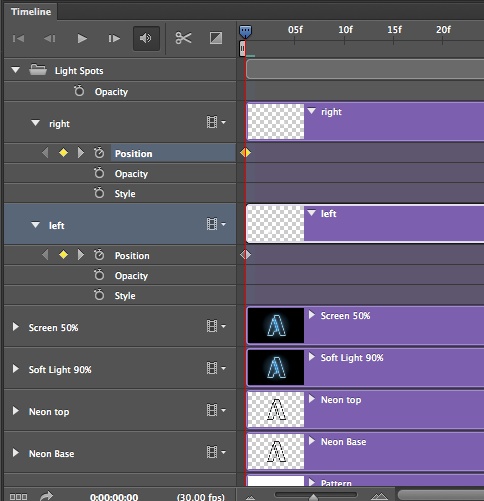
Go to Window>Timeline. You will see the timeline panel. The first thing you will notice is that all layers are in the timeline. Select the 2 layers in the folder. Expand them in the tree and make sure that the timeline is in the 0 frame. Click on the Position option to create a keyframe.

Step 9
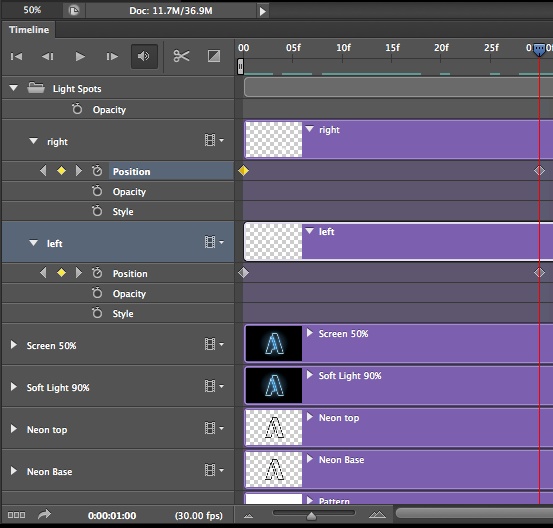
Move the timeline to the position 1:00 and then move the layers in the composition where you want them to move to.

Step 10
This would be the second position of the light spots.

Step 11
Move the timeline again and after that move the layers to create new keyframes.

Step 12
Keep moving them until you complete the animation you want.

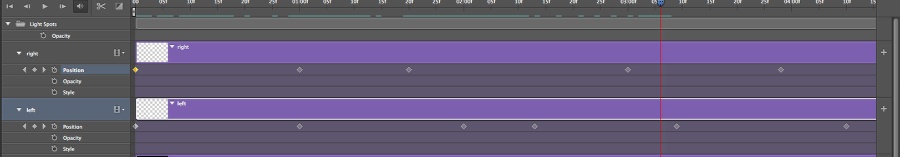
Timeline
This is how the timeline looks like. Note the keyframes for the points where the animation changes position.

Conclusion
After a few steps this is the final animation. Using the timeline is quite simple if you compare the number of steps necessary to create the light effect. The cool thing is that Photoshop makes our lives much easier when it comes to create simple animations.