by abduzeedo
It is a great time to be a designer, we have incredible tools at our disposal and they all have inviting prices, some even being free. In addition to that, the community is thriving. There’s no shortage of material, from people sharing thoughts on design process and experience to a plethora of assets. A good example is the case of fonts. Adobe Fonts now give you a massive library for all types of usage. UI kits have also become wildly popular, and they are definitely useful. lstoregraphics, Anton Mishin and Rusan Latypov shared a great UI kit on their Behance profile called Dot.
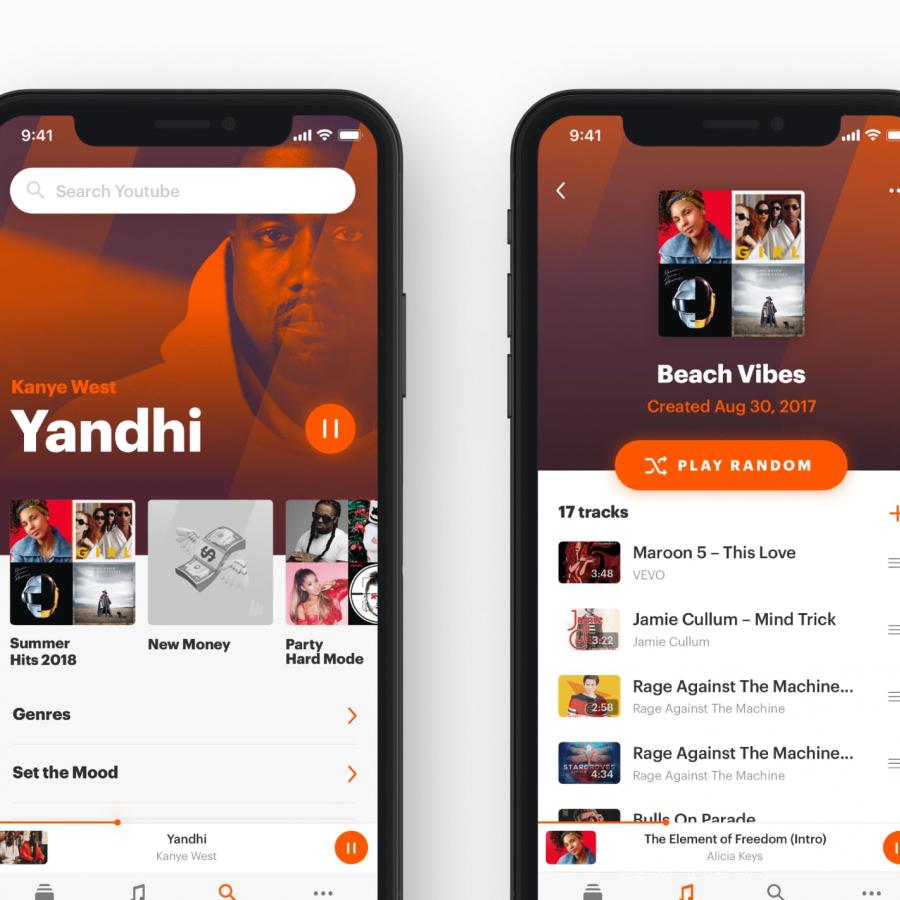
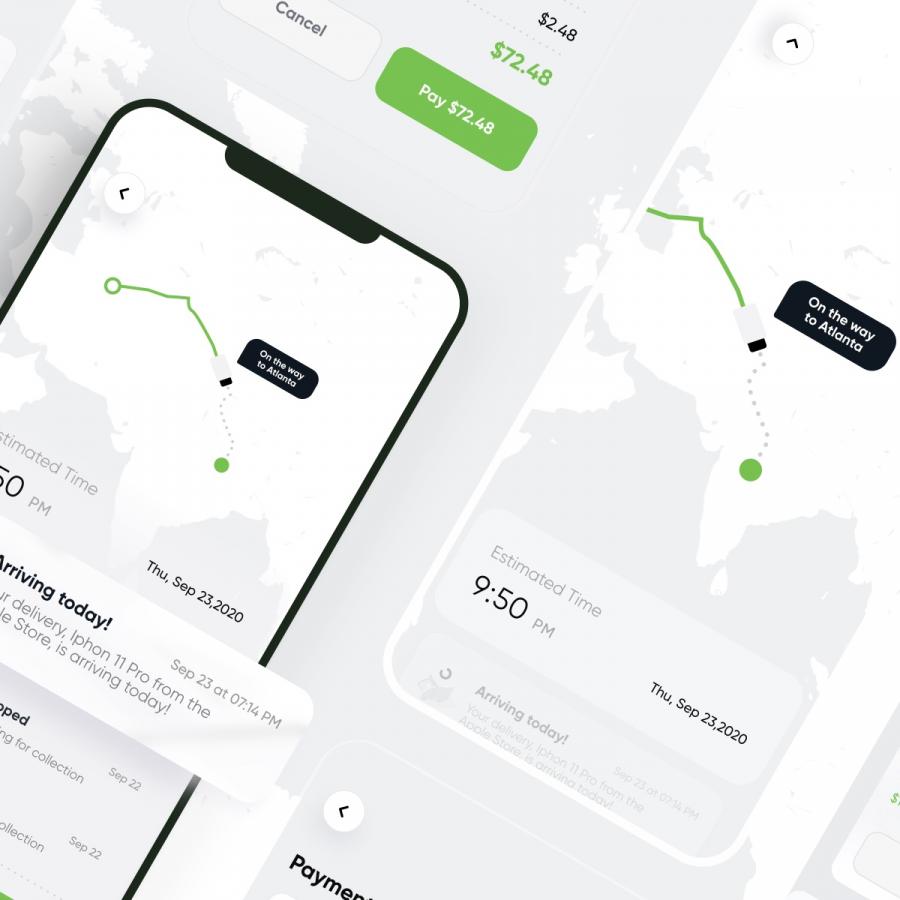
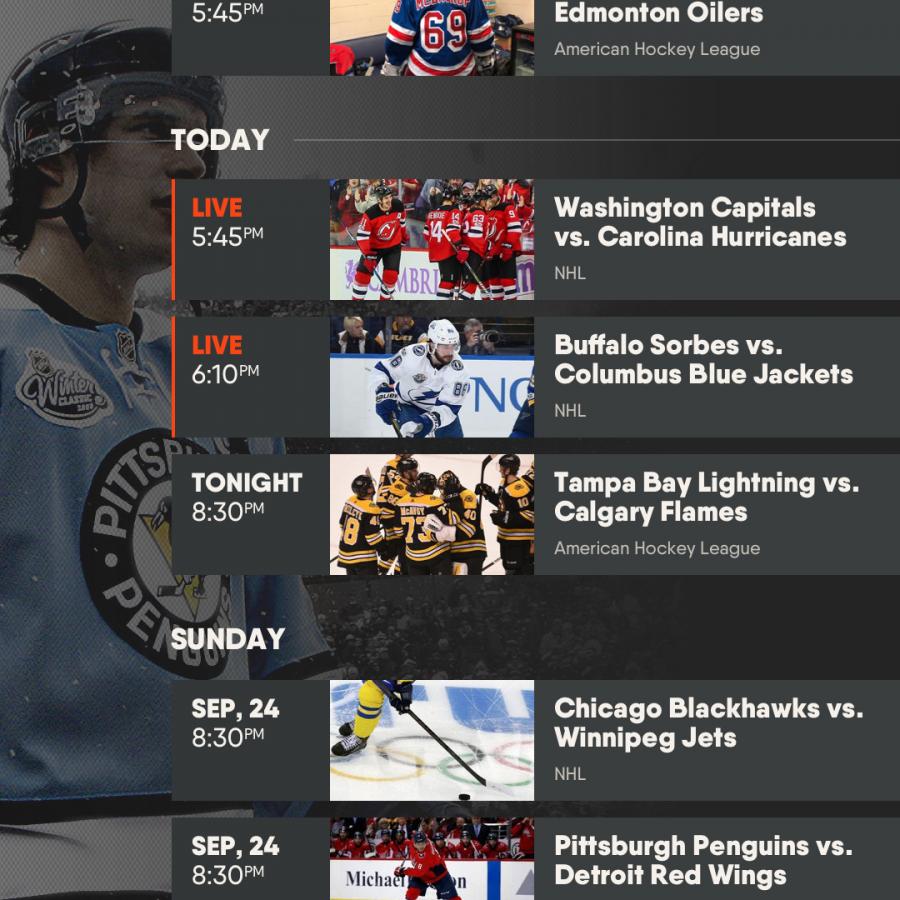
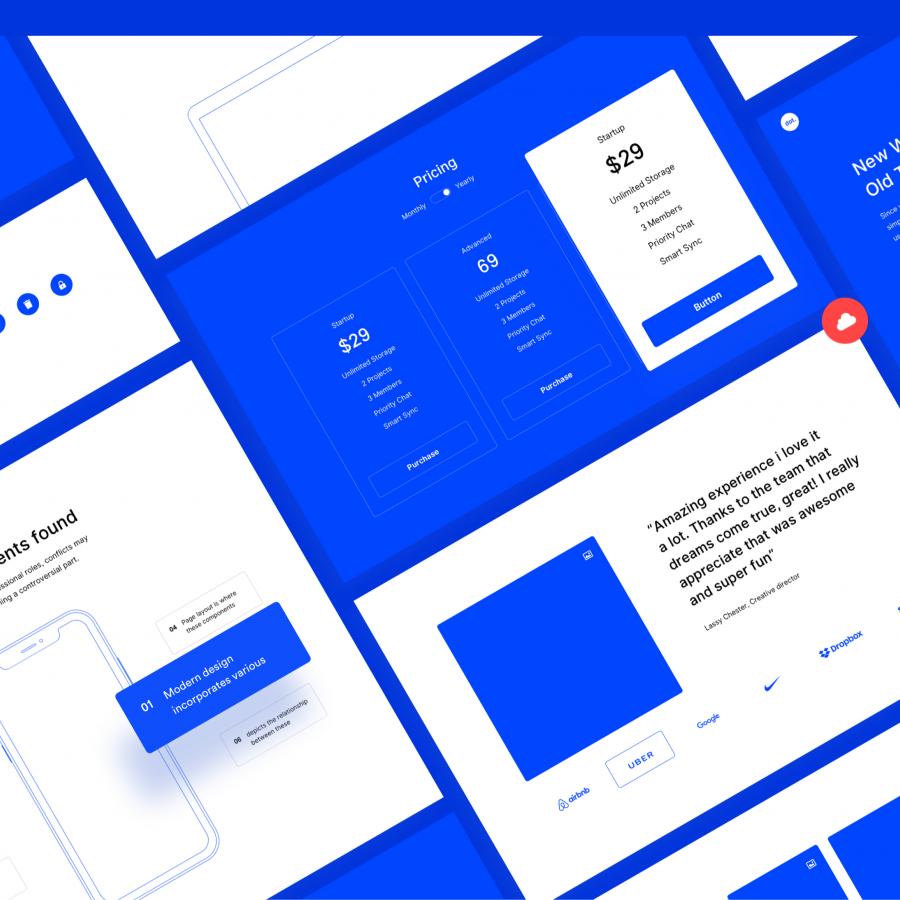
The dot. UI kit is focused on making prototype easy and fast with ready to go widgets. There is support for all major players in the software side of things with Sketch, Adobe XD and Figma. All the elements were carefully created using symbols and override, that will make our lives much easier and of course give us more time to think about the problem by iterating faster. We collected the most popular elements. Menu, sliders, buttons, inputs etc. Are all here. Just dive in!
For more information make sure to check out https://www.ls.graphics/dot