by AoiroStudio
Our pals from Adobe XD have shared a story with a recent collaboration between the legendary Tony Hawk and the team over Maple Media for his new game Skate Jam. Now tackling the mobile game's world, Tony Hawk’s Skate Jam is now out on iOS and Android. Using Adobe XD for the design process, we are following their journey at designing for a dozen of screen sizes, countless different devices, two dominant operating systems, and an iterative development process where content will continue to be added and updated, long after the game is released. Also you should definitely check out Tony Hawk's Skate Jam Contest where you will get to create, skate, and win! Design an original skateboard deck for Tony Hawk's Skate Jam game.
In their words
It’s the one 'console' almost everyone owns," Tony Hawk said when asked why he is taking his video game franchise into the mobile world. "The technology has come far enough to create a skateboarding game reminiscent of my previous series. Players can look forward to short bursts of action-packed gameplay that instills a desire to return and finish new challenges with bigger scores
Tony entrusted Maple Media with the design of his mobile game. The company is known for creating mobile properties and has designed a mobile skateboarding game before, but even chief operating officer David Bos admits the caliber and scale of the Tony Hawk game franchise presented a unique challenge for the company. To create a mobile experience that would meet Tony's high bar, Maple Media adopted Adobe XD into its workflows. Watch the video below to see their story (and hear more from Tony himself), and read on to learn more about the UX process that went into designing Tony Hawk's Skate Jam.
Links
Game UI Design
Creating an awesome and authentic skateboarding experience on mobile
"Skateboarding and Tony Hawk are super popular in Brazil. Brazil is largely an Android market. On Android, there's no consistent device size whatsoever, so we have players there who are playing on the latest and greatest devices that are streaming faster than the average computer, to devices that are four or five years old and have a screen size half the size or smaller than some of the large devices," said David, adding that accessible and authentic customizable controls were also a priority for Tony, to make the game both easy to pick up and play, and true to real skateboarding techniques.
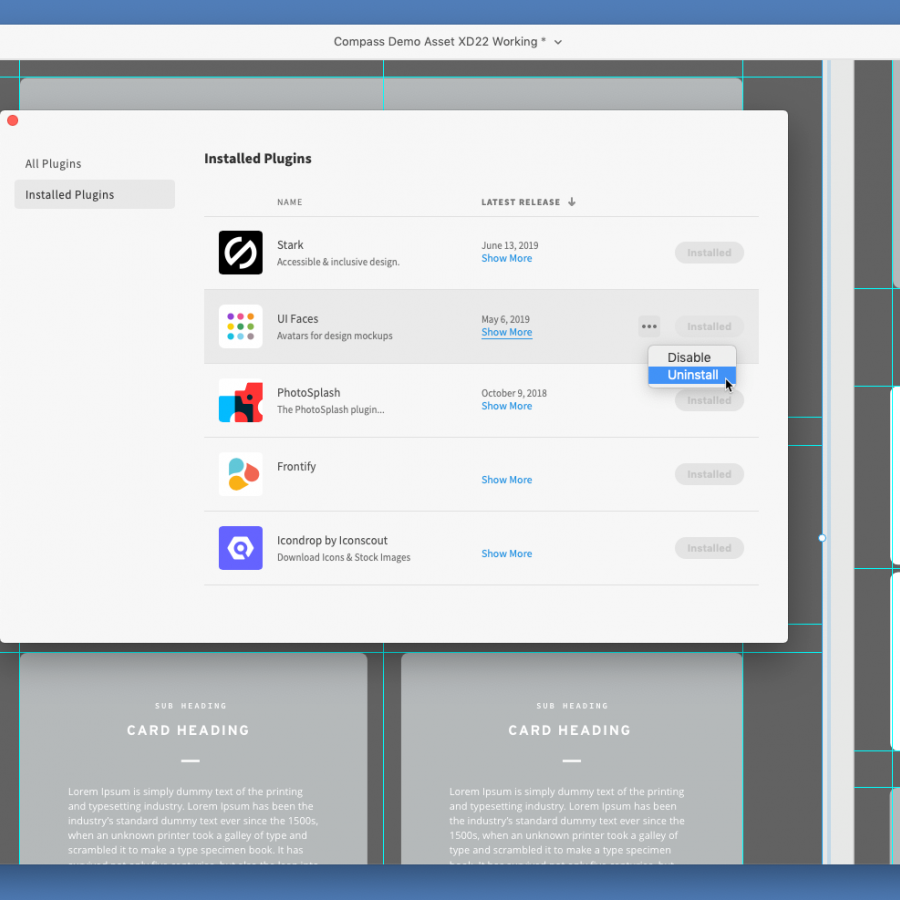
UX designer Xiaoxuan (Sally) Liu was tasked with designing the game's UI at scale. With so many UI elements on each screen, and so many different devices to serve, managing buttons and icons and keeping them consistent across multiple layouts and aspect ratios was her greatest challenge. She used Adobe XD's Linked Symbols feature to maintain her design system; while she laid out user flows across artboards for the various device sizes, she was able to change aspects of individual symbols and apply those changes across all iterations of the game (or not, in cases where she needed to alter a symbol for a specific screen size).
The push-and-pull of multi-device design
While designing for so many devices and screens is a UX challenge, UX designers are not the only ones who need to be worried about it. While the team at Maple Media thoroughly the importance of an intuitive user interface to creating a fun user experience, they also faced the pressure of deadlines and delivery. This resulted in a lot of conversations about how much each aspect Tony Hawk's Skate Jam should be refined and retooled, with the knowledge it would have to scale across many different devices and devices sizes.
Collaborating one-on-one with Tony Hawk
With more than a dozen games under his belt, Tony Hawk is far from a newcomer in the video game world. He's also much more than a figurehead for his games, taking a hands-on approach to ensuring the games he puts his name on deliver authentic skateboarding experiences. To collaborate with Tony in real-time and gather his feedback at multiple stages of design, Xiaoxuan published her Adobe XD prototypes to the web, creating a private link to a webpage Tony could access. Tony would then interact with the prototype and make comments right in the browser, which Xiaoxuan could and see and react to instantly. This grew increasingly important as release got closer.