by abduzeedo
Apple is about to release their new version of Mac OS X, code-named as Snow Leopard. With this new release there will be a totally new version of Quicktime. One thing that is really cool is the new icon for the app. Because of that I decided to play a bit with Photoshop to reproduce the effect.
Step 1
Open a new document in Photoshop, I used 512x512 pixels. Then start adding some guides using squares for references. They will be useful to create the circles. With the Ellipse Tool (U) create a circle.
![]()
Step 2
Go to Layer>Layer Style>Gradient Overlay. Use Normal for the Blend Mode, and for the colors use #242e3c for the dark and #b4c1d4 for the light. Also change the Angle to 90º.
![]()
Step 3
After the gradient overlay, select Stroke. Then change the Size to 1 pixel and for the Fill Type use Gradient. For the colors use #7f8a98 for the dark and #e9f1f4 for the light. Also use 90º for the angle. The light colors will be at the top.
![]()
Step 4
Click on Bevel and Emboss. For the Style use Inner Bevel. For the Technique use Smooth, for the Depth use 20%, for the Size use 45 pixels, for the Soften use 15 pixels. Now for the Shading use -90º for the Angle, 65º for the Altitude, then for the Highlight Mode use Color Dodge, with white and 100% opacity and for the Shadow Mode use black, Multiply and 100% opacity as well.
![]()
Step 5
That's the effect you will have after the Layer Styles.
![]()
Step 6
Again with the Ellipse Tool (U) add create another circle. Then click over the Layer Palettes, click with the right button of the mouse over the big circle layer and select Copy Layer Style. The click on the new circle layer click with the right button again and select Paste Layer Style.
![]()
Step 7
Over the Gradient Overlay, change the colors a bit, make them darker and add another spot of color. Use the image below for reference.
![]()
Step 8
Select Inner Shadow. For the Blend Mode use Multiply, for the Opacity use 55%. For the Distance and Choke use 0 pixels, then for the Size use 6 pixels.
![]()
Step 9
Now for the Stroke, the colors will change a little bit, we will add some transparencies. Use the image below for reference. And look how I added a 0% opacity right in the middle of the color scheme.
![]()
Step 10
Now this is is the effect you will have after the layer styles. Now it's time to add another circle.
![]()
Step 11
Once again with the Ellipse Tool (U) add another circle that will be the glossy part of the icon.
![]()
Step 12
Go to Layer>Layer Style>Gradient Overlay. Use a dark blue and a light blue for the colors. Then for the Style use Linear, and 90º angle. Use the image below for reference.
![]()
Step 13
Select Inner Glow. Change the Blend Mode to Overlay. For the Opacity use 75% and black for the color. Also change the Choke to 0% and the Size to 18 pixels.
![]()
Step 14
Now add a Drop Shadow. Change the Blend Mode to Multiply, and the Opacity to 75%. Also change the Angle to -90º, the Distance to 4 pixels, and 10 pixels for Size.
![]()
Step 15
This is the effect you will have after the layer styles.
![]()
Step 16
With the Ellipse Tool (U) create an ellipse using white for the color, also change the opacity to 30%.
![]()
Step 17
With the Elliptical Marquee Tool (M) create an ellipse like the image below, then with the white ellipse layer selected go to Layer>Layer Mask>Reveal Selection.
![]()
Step 18
Go to Filter>Blur>Gaussian Blur. Use 30 pixels for the Radius.
![]()
Step 19
Add another circle, now more at the top of the middle part. Then apply a Gradient Overlay through Layer Styles. For the colors use white and white, and change the opacities to 0 and 100%. Also the Angle use 90º and the Style Radial. Move the gradient a bit to the top like the image below.
![]()
Step 20
Click holding Command (mac) or Control (PC) over the Vector Mask thumb in the layer palette. That will create a marquee selection. Then go to Layer>Layer Mask>Reveal Selection. Now select just the layer mask and go to Filter>Blur>Gaussian Blur. Use 2 pixels for the Radius. That will soften the edges of the effect.
![]()
Step 21
Create a new ellipse again, now at the top of the icon. Then holding Command (mac) or Control (PC) click on the thumb of the big ellipse. That will create a marquee selection of the whole circle. After that, again holding command or control but now with Alt, click on the middle ellipse. That will subtract that area from the marquee selection. Then just go to Layer>Layer Mask>Reveal Selection.
![]()
Step 22
Now apply the same Gradient Overlay we applied in the step 19. Just change a little bit of the presets, like in the image below.
![]()
Step 23
Duplicate the layer for the top highlight and with the marquee selections still active, go to Filter>Blur>Gaussian Blur. Use 30 pixels for the Radius. After that change the Opacity to 80%.
![]()
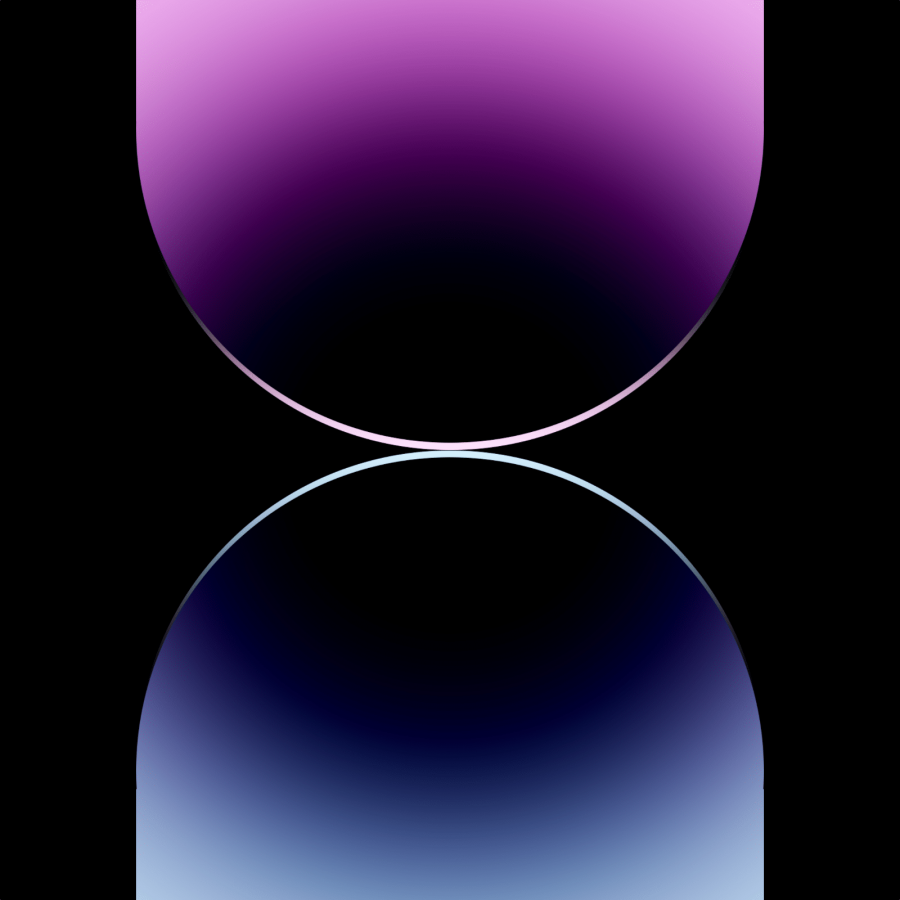
Conclusion
For this tutorial we basically used the Ellipse Tool, with Layer Styles and a few blurs. It's all about playing with gradients, shadows and strokes. You can even try different colors for the middle part instead of the blue scheme. The best thing when trying to recreate existing icons is that you learn quite a few new ways to create effects.
![]()
Other Versions
![]()
![]()
![]()
Download the Photoshop File
Click here to download the Photoshop file used for this tutorial