by AoiroStudio
You must have heard the news by now and Figma Plugins are here! I have to be honest, it's a lot more than what we were expecting during the past weeks with teasers and articles on #behindtheplugin. Backed with experience and facing daily problems that current plugins have to actually push our workflow. They found out that (in their words) design plugins are not always reliable or secure. They’re often built on not fully-supported APIs. Designers are at the mercy of others to build plugins for them unless they themselves know how to code. So they decided and as I quote: "If you can code a webpage with basic HTML and JavaScript, you can build a Figma plugin." To me, it's an evolution for design tools. For the launch, we decided to share our 10 plugins kickstart your introduction to Figma Plugins. Get them now!
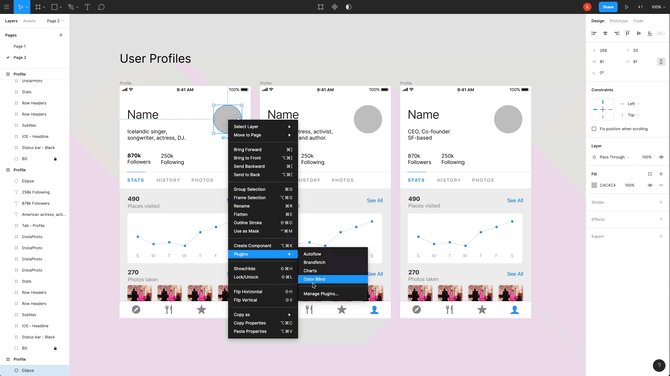
Plugins were always in our future at Figma, but we wanted to do things differently with our platform architecture. Plugins are critical components to a designer’s workflow that can serve as little power-ups and help extend Figma’s product functionality.
Figma Plugins
In their words
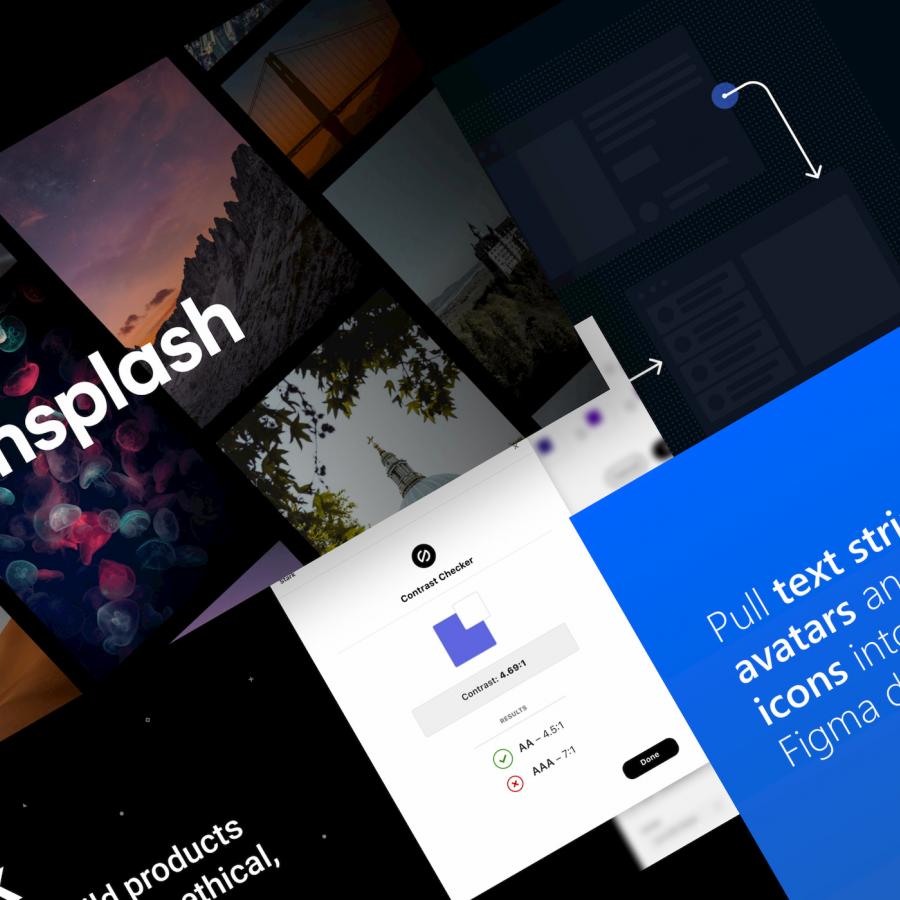
Unsplash
Insert beautiful images from Unsplash straight into your designs. With Unsplash for Figma, you can insert a random image or search for something specific.
Autoflow by Coinbase
Autoflow makes it easy to draw flows. Simply select 2 objects, hit a hotkey, and a line will be magically drawn between them.
Stark by Star Lab
Ensure your colors, visuals and typography work hand in hand, providing great readability, legibility and contrast.
Image Palette by Matt DesLauriers
Extracts a colour palette of 5 different colours from the selected images.
Content Reel by Microsoft
Need content for your layouts? Content Reel helps you easily pull text strings, avatars and icons into your designs. First, select one or more layers in your design file, then choose from the Content Reel palette to apply.
Figmotion by Liam Martens
Figmotion is an animation tool built right in Figma. This makes the entry into animation easier and more convenient as there is no need to switch to a completely separate motion tool such as Principle, Haiku or After Effects. Figmotion makes the animation hand-off to developers more manageable as well as it is built with web technologies in mind.
Mapsicle by Chris Arvin
Never take a screenshot of a map again! With Mapsicle, you can quickly and seamlessly place maps in your mockups. An interactive map lets you pan to the perfect location, or you can search for a place anywhere in the world. Once you've placed a map in your designs, head back into Mapsicle to adjust the location, style, zoom level and more. Mapsicle uses Mapbox maps to give you a variety of customization options. Have fun!
Google sheets sync by David Williames
Sync content from Google Sheets directly into your Figma file.
Charts by Sam Mason de Caires
Charts allows you to generate charts that can be added and edited within your Figma document. Choose from Line, Area, Pie, Doughnut, Scatter and Bar charts. Each chart comes with its own set of configurations such as number of points, max and min values.