Featured Content
04082.
Inspiração Diária #418
04083.
Daily Inspiration #418
This post is part of our daily series of posts showing the most inspiring images selected by some of the Abduzeedo's writers and users.
04084.
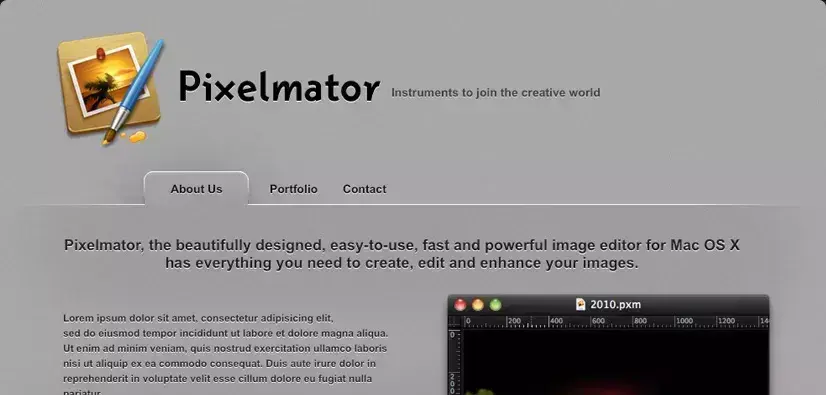
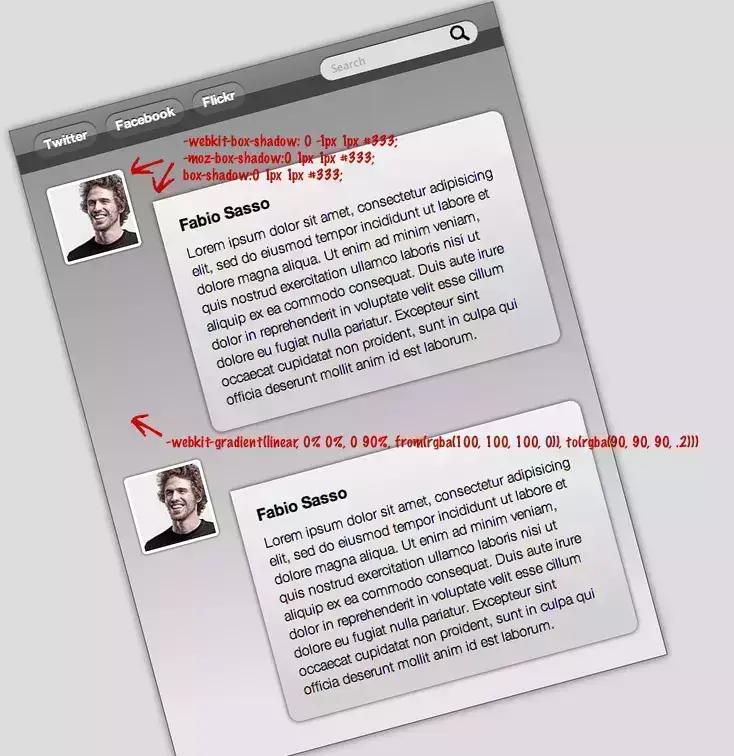
Dicas UI no Pixelmator
04085.
UI Tips in Pixelmator
tutorial
Many people have been asking me how to create a nice, Apple-style UI in Pixelmator with bevels and letterpress effects. I have also received some inquiries about creating rounded corners. So, I created this tutorial to explain some efficient, helpful tips.
Step 1
Open Pixelmator and create a new document. I used 1000×1000 pixels.
04086.
Abduzeedo 2010 Light Effects in Photoshop
tutorial
A few weeks ago I posted a tutorial showing how I created the new Abduzeedo's 2010 symbol, which will be used for icons, posters, t-shirts and other gears.
04087.
Feliz Ano Novo no Pixelmator
04088.
Happy New Year in Pixelmator
tutorial
In this tutorial, I will show you how to create a design inspired by the Dreamworks logo, with fluffy clouds and some light effects. We will use the clouds brush that comes with Pixelmator and some stock photos.
04089.
Eclipse Super Fácil da Abertura do Heroes no Photoshop
04090.
Abduzeedo 2010 Logo Design
04091.
Abduzeedo 2010 Logo Design
tutorial
Every new year I like to try new things with the Abduzeedo logo. In 2009 I changed the typography a little bit, but now that it's 2010 I decided that the blog needed a symbol. That necessity came up when we are finishing the Abduzeedo iPhone app and we needed to have an icon.